-
_________MaRcO_________.
User deleted
Questo tutorial serve a inserire il container, naturalmente è una scelta facoltativa perchè non è indispensabile.Si può anche lasciare la skin con uno sfondo normale.
Andate in Amministrazione > Gestione codici HTML > Codice html che verrà visualizzato in ogni pagina in cima al forum e inserite questo codice:CODICE<div id="container"><div id="contentleft"><div id="contentright">
Andate in Amministrazione > Gestione codici HTML > Codice html che verrà visualizzato in ogni pagina in fondo al forum e inserite questo codice:CODICE<div></div></div></div>
Andate poi in Amministrazione > Modifica colori e stili e copiate e incollate questo codice:CODICE/* CONTAINER */
#container {background-color: #FFF; margin-left: auto; margin-right: auto; width: 85%; background: url(URL IMMAGINE SFONDO CONTAINER)}
#contentleft {background: url(URL CONTAINER SINISTRO) left repeat-y}
#contentright {background: url(URL CONTAINER DESTRO) right repeat-y}
Analizziamo il codice:
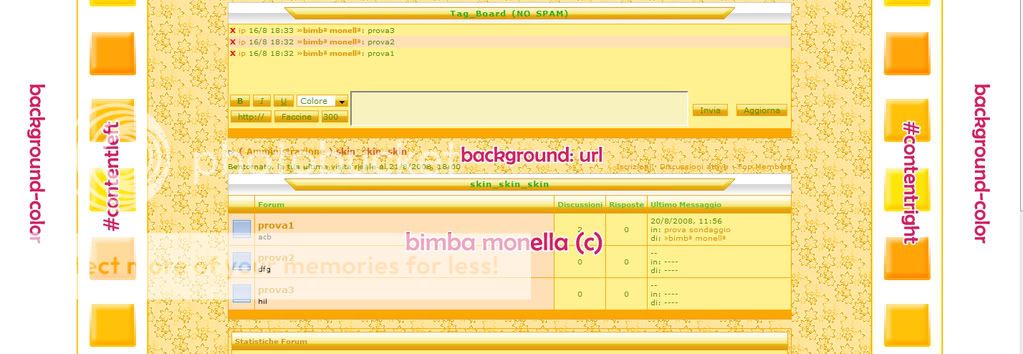
#container è lo sfondo del container
#contentleft barra container sinistro
#contentright barra container destro
Ecco il mio codice:CODICE/* CONTAINER */
#container {background-color: #FFFFFF; margin-left: auto; margin-right: auto; width: 85%; background: url(http://i242.photobucket.com/albums/ff95/bimba_monella/6sjwqs8.gif)}
#contentleft {background: url(http://i242.photobucket.com/albums/ff95/bimba_monella/skin%20tutorial/container.jpg) left repeat-y}
#contentright {background: url(http://i242.photobucket.com/albums/ff95/bimba_monella/skin%20tutorial/container.jpg) right repeat-y}SPOILER (click to view) .
. -
VlePuff.
User deleted
bellissimo *w* anche se mi sfugge cosa sia un container =S . -
.
il container serve a contenere (appunto) la zona che riguarda il blocco delle discussioni (nello screen i sono le sezioni prova 1 , prova 2 e prova 3 ^^) . -
Ineve R. ©.
User deleted
non so se posso scrivere qui, invece che aprire una discussione in un posto non corretto ho preferito chiedere in questa.
E' possibile modificare una skin base con un contenitore/container che possa sembrare non so le torri o pareti di un castello?. -
Ichi‚.
User deleted
si è possibile o la fai da te o da qualcuno che è in grado di farla=) . -
Ineve R. ©.
User deleted
Grazie  .
. -
Ichi‚.
User deleted
di niente .
Lezione 16 - containerSkin per forum |


