-
.
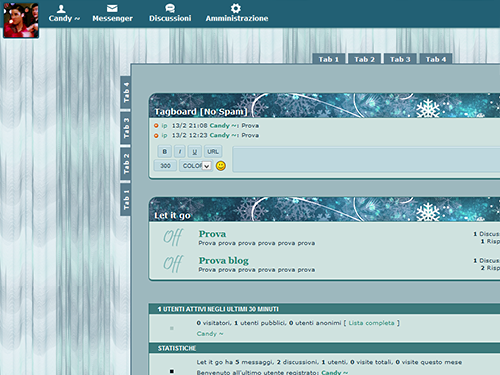
Nome Skin: Santa Claus is coming to town
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
In fondo al forumSPOILER (clicca per visualizzare)CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=69895988">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69895977">qui</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
F_NAV:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2270/c_on.png" width="41" height="33" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2270/c_off.png" width="41" height="33" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2270/c_on.png" width="41" height="33" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2270/c_off.png" width="41" height="33" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2270/c_off.png" width="41" height="33" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2270/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
P_UP:<img src="http://skin.forumfree.net/2305/stats.png" width="6" height="6" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2305/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #AA3933}::-webkit-scrollbar-thumb {background: #C18F39; border: 3px solid #C18F39; border-radius: 8ex; -moz-border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75); -moz-box-shadow: 0 0 0 rgba(0, 0, 0, .75); -webkit-box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #E2B889}
a {text-decoration: none; color: #640E0A}
a:hover {color: #8F1B15}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #8F1B15}
.nav a {color: #6D4218}
.nav a:hover {color: #8F1B15}
.footer {margin: 15px auto; font-size: 11px; color: #AA3933}
.footer a {color: #8F1B15}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #8F1B15}
.subs > dt:nth-child(1), .mods > dt:nth-child(1) {font-weight: bold}
/* CONTAINER */
.container {padding: 30px; background: #D5AA60; border: 3px solid #C18F39; border-radius: 15px; -moz-border-radius: 15px; max-width: 888px}
.container, .tabs.top, .tabs.bottom {max-width: 840px}
.credits {background: #AA3933; border: 2px solid #84211B}
/* LARGHEZZA TABELLE IN FONDO AL FORUM */
.container1 {max-width: 840px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 4px}
.tabs.bottom {text-align: center; position: relative; bottom: 3px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #C18F39; background: #D5AA60; border: 1px solid #D5AA60; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F8FCCB; background: #84211B; border: 1px solid #84211B; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #8F1B15; background: #D5AA60; border: 1px solid #D5AA60; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #FFE2AF; background: #C18F39; border: 1px solid #C18F39}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #6D4218; background: #C18F39; border: 1px solid #C18F39}
/* MESSAGGI PRIVATI */
#msg .main_list {background-color: #AA3933; border: none; box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none}
#msg .main_list .mainbg {box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; border: 0 solid #84211B; border-radius: 0 !important; -moz-border-radius: 0 !important}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #AA3933}
#msg .skin_tbl {border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; background-color: #AA3933; border: 1px solid #84211B; padding-bottom: 6px}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {margin-bottom: 30px; padding-bottom: 6px; border: 1px solid #84211B; background: #AA3933}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .mback {display: none}
.tag .skin_tbl {padding-bottom: 0; border: 3px solid #84211B}
.tag .mainbg {border-radius: 0; -moz-border-radius: 0; padding: 8px; background: #AA3933; border: 1px solid #84211B}
.tag .mtitle {display: none}
.tag .ww {margin-top: 10px}
.tag li {border-bottom: 1px dashed #84211B}
/* HOMEPAGE */
#board .board .mback {margin-top: 30px}
.mback_left {width: 5px; background-color: #84211B; background-position: left; background-repeat: no-repeat}
.mback_center {height: 20px; background-color: #84211B; background-position: left; background-repeat: repeat-x}
.mback_right {width: 204px; background-position: right; background-repeat: no-repeat; background-color: #84211B}
.minus, .plus, #board .title.top, #forum .title.top {display: none}
.mtitle {padding-bottom: 2px; text-align: left; padding-left: 1px; font: 12px verdana; color: #FFE2AF; text-shadow: 0 0 2px #720E28; font-weight: bold}
.title, .darkbar {background: #AA3933}
.mainbg {border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; padding: 4px; background: #AA3933; border: 1px solid #84211B; border-top: none}
.skin_tbl {border: none}
#mod .cp .skin_tbl {padding-bottom: 6px; border: 1px solid #84211B}
/* STATISTICHE */
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #8F1B15 !important}
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {margin-top: 0; height: auto; background: transparent; border: 0; border-radius: 0; -moz-border-radius: 0}
#board .stats .mback_center {margin-top: 0; height: auto; background-image: none; background-color: #84211B; border: 1px solid #84211B; border-left: none; border-right: none}
#board .stats .mback_right {margin-top: 0; height: auto; background-image: none; background-color: #84211B; border: 1px solid #84211B; border-left: none}
#board .stats .mback_left {margin-top: 0; height: auto; background-image: none; width: 5px; background-color: #84211B; border: 1px solid #84211B; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFE2AF; font-weight: bold; text-shadow: 0 0 2px #720E28}
#board .stats .mainbg {border-radius: 0; -moz-border-radius: 0}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #B74B46 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #FFF0EF; height: 15px; line-height: 15px; font-size: 10px; color: #84211B !important; border-radius: 3px; -moz-border-radius: 3px}
.bar div {background: #C18F39; border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px}
.max .bar {background: #FFF0EF}
.max .bar div {background: #C18F39}
/* DISCUSSIONI */
#topic .poll .skin_tbl {border: 1px solid #84211B}
#topic .poll .darkbar {border-bottom: 1px solid #84211B}
.topic .mtitle {font-weight: bold}
.topic .mdesc {font-weight: normal}
.post {padding-right: 8px; background: #AA3933; border-top: 1px solid #AA3933}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #640E0A}
.color a:hover {color: #8F1B15}
.color hr {height: 0; border: 0; border-top: 1px dashed #E2B889}
.edit {font-size: 0; color: #8F1B15}
.fancyborder {border: 1px dashed #E2B889 !important; background: #AA3933}
.bottomborder {border-bottom: 1px dashed #E2B889}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
.navsub.top, .navsub.bottom {background: #D5AA60; border: none}
/* ANTEPRIMA POST */
#loading .skin_tbl .top {font: 12px verdana; color: #FFE2AF; text-shadow: 0 0 2px #720E28; font-weight: bold; background: #84211B}
#loading .skin_tbl .bottom {border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; background: #AA3933; border: 1px solid #84211B}
/* MODIFICA POST */
.summary .sunbar {text-align: left; font: 12px verdana; color: #FFE2AF; text-shadow: 0 0 2px #720E28; font-weight: bold; background: #84211B}
.summary .sunbar a {color: #FFE2AF}
.summary .sunbar a:hover {color: #C18F39}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #84211B}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #AA3933}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px; -moz-border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0; -moz-border-radius: 3px 0 0 0}
.box_online .u_status {background: #597023; color: #E7F5E5}
.box_online .u_status dt {background: #405119}
.box_offline .u_status {background: #581612; color: #E7F5E5}
.box_offline .u_status dt {background: #3C0D0A}
.box_anonimo .u_status {background: #B6716D; color: #E7F5E5}
.box_anonimo .u_status dt {background: #945350}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #E2B889}
.fast.send {font-weight: bold; font-size: 11px; color: #E2B889}
#send .summary {border: 1px solid #84211B}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content: none}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content: none}
/* PAGINE */
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; -moz-border-radius: 100px; padding: 2px 5px; color: #FFFFFF; background: #84211B; border: 1px solid #84211B; font-weight: bold}
/* PAG SELEZIONATA */
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #FFFFFF; background: #75130D; border: 1px solid #75130D; font-weight: bold}
/* PAG CORRENTE */
.pages .current {color: #84211B; background: #FFFFFF; border: 1px solid #84211B}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
#blog .topic.comments .quote, .quote, .code {border-radius: 10px; -moz-border-radius: 10px; padding: 5px; font-size: 9pt; font-weight: normal; background: #952822; border: 1px solid #952822}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #B85752; border: 1px solid #B85752}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #952822; border: 1px solid #952822}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #B85752; border: 1px solid #B85752}
.code_top {font-size: 11px; color: #E2B889}
.quote_top {display: none}
/* SIMBOLI TRA NICK */
.users li:before {content:' • '; color: #E2B889; font-weight: bold} .users li:first-child:before {content: none}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.cp .skin_tbl {padding-bottom: 5px; border: 1px solid #84211B; background: #AA3933; border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px}
.popup > div {background: #AA3933}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 3px solid #84211B; border-radius: 7px; -moz-border-radius: 7px; background: #AA3933}
.navsub .info {font-size: 10px; background: #AA3933}
.alert {padding: 1em; background: #AA3933 !important; color: #8F1B15 !important}
.info {padding: .5em; background: #AA3933 !important; color: #640E0A !important; font-size: 10px !important}
.alert a, .info a {color: #640E0A; background: #AA3933}
.points_pos, .u_reputation > dd:nth-child(2) {color: #72D070}
/* PROFILO */
.profile div {background: #AA3933}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; -moz-border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #640E0A; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px; -moz-border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0; -moz-border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; -moz-border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
.profile .skin_tbl {border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border: 1px solid #84211B; padding-bottom: 6px; background: #AA3933}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #952822; border: 1px solid #85231D; border-radius: 0 0 0 0; -moz-border-radius: 0 0 0 0}
.post .avatar {border-radius: 0; -moz-border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px; -moz-border-radius: 5px}
.tabs2 div:hover {background: #AA3933}
.tabs2 .current div {background: #AA3933 !important}
.details p {background-color: #85231D; padding: 5px}
/* INPUT E PULSANTI */
.fast.send .videobutton {margin-left: 4px}
.fast.send .videobutton {margin-right: 4px}
.videobutton {margin-right: 4px; padding: 2px}
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.videobutton, .mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput, .videobutton {border-radius: 3px; -moz-border-radius: 3px}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.videobutton, .codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput, .videobutton {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.videobutton, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #2F030C; background: #B84943; border: 1px solid #98302A; box-shadow: inset 0 1px 0 #CC7C77; -moz-box-shadow: inset 0 1px 0 #CC7C77; -webkit-box-shadow: inset 0 1px 0 #CC7C77}
.darkbar .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover, .navsub .forminput:hover, .title .forminput:hover, .videobutton:hover, .buttons span:hover, .mini_buttons a:hover, .fastedit_canc:hover, .fastedit_send:hover, .codebuttons:hover {color: #2F030C; background: #CE8F3D; border: 1px solid #9F6922; box-shadow: inset 0 1px 0 #E1B985; -moz-box-shadow: inset 0 1px 0 #E1B985; -webkit-box-shadow: inset 0 1px 0 #E1B985}
.buttons span {color: #2F030C; background: #CE8F3D; border: 1px solid #9F6922; box-shadow: inset 0 1px 0 #E1B985; -moz-box-shadow: inset 0 1px 0 #E1B985; -webkit-box-shadow: inset 0 1px 0 #E1B985}
.buttons span:hover {color: #2F030C; background: #C08232; border: 1px solid #98631D; box-shadow: inset 0 1px 0 #E1B985; -moz-box-shadow: inset 0 1px 0 #E1B985; -webkit-box-shadow: inset 0 1px 0 #E1B985}
.sunbar .forminput:hover, .navsub .forminput:focus, .fastedit_text:focus, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus {color: #2F030C; background: #B7544F; border: 1px solid #98302A; box-shadow: inset 0 1px 0 #CC7C77; -moz-box-shadow: inset 0 1px 0 #CC7C77; -webkit-box-shadow: inset 0 1px 0 #CC7C77}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {border: 1px solid #84211B; border-bottom: none; border-top: none; width: auto;
height: 15px;
background: #84211B}
.btitle a {padding-bottom: 20px; text-align: left; padding-left: 1px; font: 12px verdana; color: #E2B889}
.btitle a:hover {color: #AA3933}
.bdesc {text-align: right; color: #E2B889; padding-top: 3px}
#blog .mainbg {padding-bottom: 5px; background: #AA3933; border: 1px solid #84211B; margin-bottom: 20px; padding-top: 16px; border-radius: 0 !important; -moz-border-radius: 0 !important}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #640E0A}
#blog .tags a:hover {color: #8F1B15}
#blog .color {background: #B74B46; border-radius: 3px; -moz-border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #BB5454}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #8F1B15; text-shadow: 0 0 5px #C18F39, 0 0 4px #C18F39, 0 0 3px #C18F39, 0 0 2px #C18F39, 0 0 1px #C18F39}
#blog .fast.send .mainbg {padding-bottom: 7px; background: #AA3933; border: 1px solid #84211B}
#blog .fast.send .skin_tbl .mback {display: none}
#blog table.mainbg, #blog .tag .skin_tbl.box_minus .mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
#blog .quote {border-radius: 0; -moz-border-radius: 0; padding-left: 5px; font-size: 9pt; font-weight: normal; background: #B74B46; border: none; border-left: 3px solid #8F1B15}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #E2B889}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #E2B889}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #E2B889}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {background: #AA3933; border: 1px solid #84211B; padding: 5px; padding-bottom: 6px; background: #AA3933}
#blog .topic.comments .skin_tbl .color {background: #AA3933}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #640E0A}
.article .top .right a:hover {border: 0; color: #8F1B15}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sodebpx .mainbg {border: 1px solid #84211B}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFE2AF; background: #84211B}
.stitle a {color: #8F1B15}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #EEE6DD; background: #640E0A !important}
#blog .tag .mainbg {border-top: none}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #D6A143; box-shadow: 0 1px 2px #6C4019; -moz-box-shadow: 0 1px 2px #6C4019; -webkit-box-shadow: 0 1px 2px #6C4019}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #581523; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; -moz-border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px; -moz-border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px; -moz-border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px; -moz-border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #C18F39}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #D6A143; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #E2B463 0%, #D6A143 100%); border: 2px solid #C18F39; border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1); -moz-box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1); -webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #581523; color: #FFF}
.menu li strong {color: #581523; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #581523}
.menu li a:hover, .menu li:hover > a {background: #C18F39; text-shadow: 0 0 2px #581523; border-radius: 5px; -moz-border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #84211B}
.menuwrap input {padding: 3px; font: 11px georgia; color: #84211B; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px; -moz-border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; -moz-border-radius: 4px; background: #A52A22; border: 1px solid #A52A22}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #C7473E; border: 1px solid #C7473E}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #A52A22; border-radius: 100px; -moz-border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
.menuwrap .left > li[style]:nth-child(1) em,
.menuwrap .left > li[style]:nth-child(1) + li em,
.menuwrap .left > li[style]:nth-child(1) + li + li em,
.menuwrap .left > li[style]:nth-child(1) + li + li + li em,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li em,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li em {padding: 5px; border-radius: 5px; -moz-border-radius: 5px; position: relative; top: -1px; left: 5px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2273/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2273/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(2) {background: url(http://skin.forumfree.net/2305/messaggi.png); background-repeat: no-repeat; width: 100px; background-position: 50% -50px}
.menuwrap .left > li:nth-child(2):hover {background-position: 50% 1px}
.menuwrap .left > li:nth-child(3) {background: url(http://skin.forumfree.net/2305/discussioni.png); background-repeat: no-repeat; width: 100px; background-position: 50% -50px}
.menuwrap .left > li:nth-child(3):hover {background-position: 50% 1px}
.menuwrap .left > li:nth-child(4) {background: url(http://skin.forumfree.net/2305/amministrazione.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(4):hover {background-position: 50% 1px}
.menuwrap .left > li:nth-child(5) {background: url(http://skin.forumfree.net/2305/moderazione.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(5):hover {background-position: 50% 1px}
.menuwrap .left > li:nth-child(6) {background: url(http://skin.forumfree.net/2305/moderazione.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(6):hover {background-position: 50% 1px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
.menuwrap .left > li[style]:nth-child(1) + li {margin-left: 10px; background: url(http://skin.forumfree.net/2273/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li[style]:nth-child(1) + li + li {background: url(http://skin.forumfree.net/2305/messaggi.png); background-repeat: no-repeat; width: 100px; background-position: 50% -50px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {background: url(http://skin.forumfree.net/2305/discussioni.png); background-repeat: no-repeat; width: 100px; background-position: 50% -50px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li {background: url(http://skin.forumfree.net/2305/amministrazione.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #640E0A; width: 140px !important; height: 140px !important}
.light:hover {cursor: pointer; border: 2px solid #8F1B15}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 15px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
/* CODICI EXTRA */
.color img {margin: 2px}
.post .avatar, .u_title img {max-width: 100px}
/* LARGHEZZA FORUM */
.board .aa {width: 46px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
.stats .mainbg .list .zz.right {width: 820px}
.forum .importante .web a {color: #C18F39}
.forum .importante .web a:hover {color: #D5AA60}
#board .skin_tbl.bottom .mainbg .list li .aa, #board .skin_tbl.top .mainbg .list li .aa, .day_user .aa.left, sub.reserved {display:none}
Edited by Candy ~ - 8/1/2015, 21:16 -
.
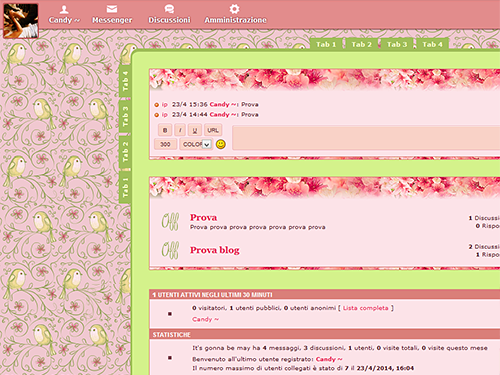
Nome Skin: Bottoni
Tipo: Standard Mode (Nuovo layout)
Anteprima: QUI
Autore: Candy ~
Avvertenze: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere! Non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
In fondo al forumSPOILER (clicca per visualizzare)CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=69865000">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69865008">qui</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
F_NAV:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2290/c_on_res.png" width="50" height="34" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
P_UP:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2304/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #E57976}::-webkit-scrollbar-thumb {background: #674063; border: 3px solid #674063; border-radius: 2ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #352233}
a {text-decoration: none; color: #8A3835}
a:hover {color: #C15B58}
.hiddencontent a:link, .hiddencontent a:visited {font-size: 14px}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #352233}
.nav a, .navsub a {color: #AB7B38}
.nav a:hover, .navsub a:hover {color: #CF9B52}
.footer {margin: 15px auto; font-size: 11px; color: #AB7B38}
.footer a {color: #AB7B38}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #C15B58}
.subs > dt:nth-child(1), .mods > dt:nth-child(1) {font-weight: bold}
/* CONTAINER */
.container {padding: 30px; border-top: none; border: 2px solid #674063; border-radius: 0; max-width: 840px; background-color: rgba(249, 205, 144, 1)}
.container, .tabs.top, .tabs.bottom {max-width: 840px}
.credits {background: #E57976; border: 2px solid #674063}
/* LARGHEZZA TABELLE: Sostituire nell'HTML della tabella la classe "skin_tbl" con "tabella" */
table.tabella {width: 888px !important; background: none !important}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: relative; bottom: 2px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #E57976; background: #F9CD90; border: 1px solid #F9CD90; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F8FCCB; background: #674063; border: 1px solid #674063; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #674063; background: #F9CD90; border: 1px solid #F9CD90; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #F8FCCB; background: #674063; border: 1px solid #674063}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #8D6C8A; background: #674063; border: 1px solid #674063}
/* MESSAGGI PRIVATI */
#msg .main_list {background-color: #E57976; border: none; box-shadow: none}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #674063; border-right: 1px solid #674063; border-radius: 0 !important}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #E57976}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {margin-bottom: 30px; border: 1px solid #674063}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .mback_left, .tag .mback_right, .tag .mback_center {background-image: none; height: 0}
.tag .skin_tbl {max-width: px; padding-bottom: 0; border: 3px solid #674063}
.tag .mainbg {padding: 8px; background: #E57976; border-radius: 0 !important; border: none !important}
.tag .mtitle {display: none}
.tag .ww {margin-top: 10px}
.tag li {border-bottom: 1px dashed #F7BEBC}
/* HOMEPAGE */
.mback_left {width: 5px; background-color: #674063; background-image: url(http://skin.forumfree.net/2304/mback.png); background-position: left; background-repeat: no-repeat}
.mback_center {height: 20px; background-color: #674063; background-image: url(http://skin.forumfree.net/2304/mback.png); background-position: left; background-repeat: repeat-x}
.mback_right {width: 204px; background-image: url(http://skin.forumfree.net/2304/right.png); background-position: right; background-repeat: no-repeat; background-color: #674063}
#board .board .mback {margin-top: 30px}
.minus, .plus, #board .title.top, #forum .title.top {display: none}
.mtitle {padding-bottom: 2px; text-align: left; padding-left: 1px; font: 12px verdana; color: #FFFFFF}
.title, .darkbar {background: #E57976}
.mainbg {border-radius: 0 0 4px 4px; padding: 4px; background: #E57976; border: 1px solid #674063; border-top: none}
.skin_tbl {border: none}
#mod .cp .skin_tbl {border: 1px solid #674063}
/* RIGHE HOMEPAGE */
#board .big_list li {border-bottom: 1px dashed #F7BEBC}
#board .big_list li:last-child {border-bottom: none}
/* STATISTICHE */
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #C15B58 !important}
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {margin-top: 0; height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {margin-top: 0; height: auto; background-image: none; background-color: #674063; border: 1px solid #674063; border-left: none; border-right: none}
#board .stats .mback_right {margin-top: 0; height: auto; background-image: none; background-color: #674063; border: 1px solid #674063; border-left: none}
#board .stats .mback_left {margin-top: 0; height: auto; background-image: none; width: 5px; background-color: #674063; border: 1px solid #674063; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {padding-left: 2px; text-transform: uppercase; text-shadow: none; padding-top: 1px; padding-bottom: 0; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
#board .stats .mainbg {border-radius: 0}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #EB8886 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #E57976; height: 15px; line-height: 15px; font-size: 10px; color: #352233 !important; border-radius: 3px}
.bar div {background: #F9CD90; border-radius: 3px 0 0 3px}
.max .bar {background: #F9CD90}
.max .bar div {background: #F9CD90}
/* DISCUSSIONI */
#smilies > ul:nth-child(2) {width: 800px; overflow: auto}
#topic .poll .skin_tbl {border: 1px solid #674063; border-bottom: none}
#topic .poll .darkbar {border-bottom: 1px solid #674063}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {padding-right: 8px; background: #E57976; border-top: 1px solid #E57976}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #8A3835}
.color a:hover {color: #C15B58}
.color hr {height: 0; border: 0; border-top: 1px dashed #352233}
.edit {font-size: 0; color: #E57976}
.fancyborder {border: 1px dashed #352233 !important; background: #E57976}
.bottomborder {border-bottom: 1px dashed #352233}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #E57976; border-bottom: 6px solid #E57976}
.navsub.top, .navsub.bottom {background: #F9CD90; border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #352233; background: #E57976 !important}
.sunbar a {color: #8A3835}
.sunbar a:hover {border-bottom-color: #8A3835}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #E57976}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #FDC0BF; color: #8D4241}
.box_online .u_status dt {background: #DA9F9E}
.box_offline .u_status {background: #A93C3C; color: #FFFAFA}
.box_offline .u_status dt {background: #7C2B2B}
.box_anonimo .u_status {background: #CEA2A2; color: #FFFAFA}
.box_anonimo .u_status dt {background: #A67676}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #352233}
.fast.send {font-weight: bold; font-size: 11px; color: #352233}
#send .summary {border: 1px solid #674063; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content: none}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content: none}
/* PAGINE */
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #FFFFFF; background: #D76C69; border: 1px solid #D76C69; font-weight: bold}
/* PAG SELEZIONATA */
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #FFFFFF; background: #C25754; border: 1px solid #C25754; font-weight: bold}
/* PAG CORRENTE */
.pages .current {color: #AF4744; background: #FFF4E4; border: 1px solid #AF4744}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; border-radius: 10px; font-size: 9pt; font-weight: normal; background: #ED9391; border: 1px solid #ED9391}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #D76C69; border: 1px solid #D76C69}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #ED9391; border: 1px solid #ED9391}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #D76C69; border: 1px solid #D76C69}
.quote_top, .code_top {font-size: 11px; color: #352233}
/* SIMBOLI TRA NICK */
.users li:before {content:' • '; color: #674063; font-weight: bold} .users li:first-child:before {content: none}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.cp .skin_tbl {border: 1px solid #674063}
.popup > div {background: #E57976}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 3px solid #674063; border-radius: 7px; background: #E57976}
.navsub .info {font-size: 10px; background: #E57976}
.alert {padding: 1em; background: #E57976 !important; color: #C15B58 !important}
.info {padding: .5em; background: #E57976 !important; color: #8A3835 !important; font-size: 10px !important}
.alert a, .info a {color: #8A3835; background: #E57976}
/* PROFILO */
.profile div {background: #E57976}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #8A3835; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
.profile .skin_tbl {border: 1px solid #674063}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #D76C69; border: 1px solid #D76C69; border-radius: 10px; width: 142px}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #EB8886}
.tabs2 .current div {background: #EB8886 !important}
.details p {background-color: #D76C69; padding: 5px}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #FFD1D0}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #451110; background: #ED9896; border: 1px solid #D26F6C}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #451110; background: #D26A67; border: 1px solid #BC5653}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {position: relative; top: 6px; height: 1px; border: none; width: auto}
.btitle a {text-align: left; padding-left: 1px; font: 12px verdana; color: #FFFFFF}
.btitle a:hover {color: #AFC4D3}
.bdesc {text-align: right; color: #284866; padding-top: 2px}
#blog .mainbg {padding-top: 16px; border: 1px solid #674063; margin-bottom: 20px; border-radius: 0 0 4px 4px; border-top: 19px solid #674063}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #8A3835}
#blog .tags a:hover {color: #C15B58}
#blog .color {background: #EB8886; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #674063}
#blog .fast.send .mtitle {padding-bottom: 2px; text-align: left; padding-left: 1px; font: 12px verdana; color: #FFFFFF}
#blog .fast.send .mainbg {border-top: none}
#blog table.mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #352233}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #352233}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #352233}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {background: #E57976; border: 1px solid #674063; padding: 5px}
#blog .topic.comments .skin_tbl .color {background: #E57976}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #8A3835}
.article .top .right a:hover {border: 0; color: #C15B58}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .mainbg {border-top: none !important}
#blog .sidebar.right .sodebpx .mainbg {border: 1px solid #674063}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #674063}
.stitle a {color: #C15B58}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #EEE6DD; background: #8A3835 !important}
#blog .tag .skin_tbl {padding-bottom: 0; border: none}
#blog .tag .mainbg {padding: 8px; background: #E57976; border: 3px solid #674063}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #7E5279; box-shadow: 0 1px 2px #48202B}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #48202B; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #674063}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #7E5279; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #703E6A 0%, #7E5279 100%); border: 3px solid #E57976; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #48202B}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #48202B}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #48202B}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #48202B; color: #FFF}
.menu li strong {color: #48202B; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #48202B}
.menu li a:hover, .menu li:hover > a {background: #5A3055; text-shadow: 0 0 2px #48202B; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #853243}
.menuwrap input {padding: 3px; font: 11px georgia; color: #352233; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #674063; border: 1px solid #674063}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #352233; border: 1px solid #352233}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #352233; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #E57976; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -90px; left: 44px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2268/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu, .menuwrap.alternative .left .menu.c_menu:hover, .menuwrap.alternative .left .menu:hover {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2268/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(2) {background-position: 37px -90px; width: 100px}
.menuwrap .left > li:nth-child(3) {background-position: 40px 8px; width: 100px}
.menuwrap .left > li:nth-child(4) {background-position: 55px -144px}
.menuwrap .left > li:nth-child(5) {background-position: 44px -44px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2268/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
/* CODICI MIEI */
.color img {margin: 2px}
.post .avatar, .u_title img {max-width: 100px}
/* LARGHEZZA FORUM */
.board .aa {width: 46px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
.stats .mainbg .list .zz.right {width: 820px}
/* USER */
.day_user_div a, .day_user_div p {display: inline-block; padding: 0; margin: 0}
.day_user_tooltip, .day_user_tooltip:hover {text-decoration:none !important; border-bottom:none !important}
.day_user_tooltip {display:inline; position:relative}
.day_user_tooltip span {margin-left: -999em; position:absolute}
.day_user_tooltip:hover span {font-size: 10pt; text-align:left; font-family:calibri, tahoma, geneva, sans-serif; background: #333; background:rgba(0, 0, 0, .8); border-radius: 5px; bottom: 26px; color: #DCE4FB !important; left: 20%; padding: 5px 15px; position:absolute; z-index: 9; width: 200px; position:absolute; left: 0.5em; bottom: 2.4em; z-index: 9; margin-left: 0}
#board .skin_tbl.bottom .mainbg .list li .aa, #board .skin_tbl.top .mainbg .list li .aa, .day_user .aa.left, sub.reserved {display:none}
.day_user_div_online {width: 820px}
.bordo, .episodi, .web a:hover img, .web a:link img, .web a:visited img, .dailyusers-stats, .day_user_tooltip img, .user, .stat {border: 2px solid #674063; box-shadow: 0 0 2px #E57976}
.day_user_tooltip img {height: 40px !important; margin: 3px; width: 40px !important}
Edited by Candy ~ - 8/1/2015, 21:17 -
.
-------------------------------------
◊ Skin: Cuciture
◊ Autrici: Candy ~
◊ Anteprima: http://cuciture.skin.forumfree.it/
◊ Divieti: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere QUI, non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
-------------------------------------
• Questa skin è presente anche nel pannello skin di Forumfree. Impostatela da lì oppure usate i seguenti codici
• CODICE HTML IN FONDO AL FORUM:CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=69091558">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69091571">qui</a></div></div><br><br></div>
• IMMAGINI (tramite la modifica rapida):CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2290/c_on_res.png" width="50" height="34" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2290/c_on.png" width="50" height="34" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2290/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2290/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
• SFONDOCODICEhttp://skin.forumfree.net/2290/sfondo.png
• MODIFICA COLORI E STILI:CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #FCF7F5}::-webkit-scrollbar-thumb {background: #C87F3E; border: 3px solid #C87F3E; border-radius: 2ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #8F5726}
a {text-decoration: none; color: #DE920F}
a:hover {color: #C76E26}
.hiddencontent a:link, .hiddencontent a:visited {font-size: 14px}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #BC822E}
.nav a, .navsub a {color: #FCF7F5}
.nav a:hover, .navsub a:hover {color: #FCE2BC}
.footer {margin: 15px auto; font-size: 11px; color: #FCF7F5}
.footer a {color: #63772E}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #C76E26}
.subs > dt:nth-child(1), .mods > dt:nth-child(1) {font-weight: bold}
/* CONTAINER */
.container {padding: 30px; border: 2px solid #C87F3E; border-radius: 0; max-width: 825px; background-color: #E8AD57}
.container, .tabs.top, .tabs.bottom {max-width: 837px}
.credits {background: #FCF7F5; border: 2px solid #AB5D19}
/* LARGHEZZA TABELLE IN FONDO AL FORUM */
.container1 {max-width: 837px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: relative; bottom: 2px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #FCF7F5; background: #E8AD57; border: 1px solid #E8AD57; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #FCF7F5; background: #AB5D19; border: 1px solid #AB5D19; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #AB5D19; background: #E8AD57; border: 1px solid #E8AD57; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #F8FCCB; background: #C87F3E; border: 1px solid #C87F3E}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #6D4018; background: #C87F3E; border: 1px solid #C87F3E}
/* MESSAGGI PRIVATI */
#msg .main_list {background-color: #FCF7F5; border: none; box-shadow: none}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #AB5D19; border-right: 1px solid #AB5D19; border-radius: 0 !important}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #FCF7F5}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {margin-bottom: 30px; border: 1px solid #AB5D19}
/* HOMEPAGE */
#board .board .mback {margin-top: 30px}
.mback_left {width: 12px; background-image: url(http://skin.forumfree.net/2290/left.png); background-position: left; background-repeat: no-repeat}
.mback_center {height: 32px; background-image: url(http://skin.forumfree.net/2290/center.png); background-position: left; background-repeat: repeat-x}
.mback_right {width: 12px; background-image: url(http://skin.forumfree.net/2290/right.png); background-position: right; background-repeat: no-repeat}
.minus, .plus, #board .title.top, #forum .title.top {display: none}
.mtitle {text-shadow: 0 0 1px #9C550B, 0 0 2px #9C550B, 0 0 3px #9C550B, 0 0 4px #9C550B, 0 0 5px #9C550B; padding-bottom: 4px; text-align: left; padding-left: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold}
.title, .darkbar {background: #FCF7F5}
.mainbg {border-radius: 0 0 4px 4px; padding: 4px; background: #FCF7F5; border: 1px solid #AB5D19; border-top: none}
.skin_tbl {border: none}
#mod .cp .skin_tbl {border: 1px solid #AB5D19}
/* RIGHE HOMEPAGE */
#board .big_list li {border-bottom: 1px dashed #DDC295}
#board .big_list li:last-child {border-bottom: none}
/* STATISTICHE */
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #C76E26 !important}
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {margin-top: 0; height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {margin-top: 0; height: auto; background-image: none; background-color: #AB5D19; border: 1px solid #AB5D19; border-left: none; border-right: none}
#board .stats .mback_right {margin-top: 0; height: auto; background-image: none; background-color: #AB5D19; border: 1px solid #AB5D19; border-left: none}
#board .stats .mback_left {margin-top: 0; height: auto; background-image: none; width: 5px; background-color: #AB5D19; border: 1px solid #AB5D19; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {padding-left: 2px; text-transform: uppercase; text-shadow: none; padding-top: 1px; padding-bottom: 0; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
#board .stats .mainbg {border-radius: 0}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .mback_left, .tag .mback_right, .tag .mback_center {background-image: none; height: 0}
.tag .skin_tbl {max-width: 827px; padding-bottom: 0; border: 3px solid #AB5D19}
.tag .mainbg {padding: 8px; background: #FCF7F5; border-radius: 0; border: none}
.tag .mtitle {display: none}
.tag .ww {margin-top: 10px}
.tag li {border-bottom: 1px dashed #DDC295}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #FBE39C !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #FCF7F5; height: 15px; line-height: 15px; font-size: 10px; color: #8E4725 !important; border-radius: 3px}
.bar div {background: #E8AD57; border-radius: 3px 0 0 3px}
.max .bar {background: #E8AD57}
.max .bar div {background: #E8AD57}
/* DISCUSSIONI */
#topic .poll .skin_tbl {border: 1px solid #AB5D19; border-bottom: none}
#topic .poll .darkbar {border-bottom: 1px solid #AB5D19}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {padding-right: 8px; background: #FCF7F5; border-top: 1px solid #FCF7F5}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #DE920F}
.color a:hover {color: #C76E26}
.color hr {height: 0; border: 0; border-top: 1px dashed #8F5726}
.edit {font-size: 0; color: #FCF7F5}
.fancyborder {border: 1px dashed #8F5726 !important; background: #FCF7F5}
.bottomborder {border-bottom: 1px dashed #8F5726}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #FCF7F5; border-bottom: 6px solid #FCF7F5}
.navsub.top, .navsub.bottom {background: #E8AD57; border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #8F5726; background: #FCF7F5 !important}
.sunbar a {color: #DE920F}
.sunbar a:hover {border-bottom-color: #DE920F}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #FCF7F5}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #C46623; color: #F6EFE5}
.box_online .u_status dt {background: #864414}
.box_offline .u_status {background: #894A13; color: #F6EFE5}
.box_offline .u_status dt {background: #4E2604}
.box_anonimo .u_status {background: #BA8455; color: #F6EFE5}
.box_anonimo .u_status dt {background: #825730}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #8F5726}
.fast.send {font-weight: bold; font-size: 11px; color: #8F5726}
#send .summary {border: 1px solid #AB5D19; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
/* PAGINE */
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #A45E21; background: #F3CB92; border: 1px solid #F3CB92; font-weight: bold}
/* PAG SELEZIONATA */
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #A45E21; background: #E6BC7C; border: 1px solid #E6BC7C; font-weight: bold}
/* PAG CORRENTE */
.pages .current {color: #A45E21; background: #FBF1FF; border: 1px solid #A45E21}
/* CODE, QUOTE E SPOILER */
.quote a, .code a {color: #C05E0E}
.quote a:hover, .code a:hover {color: #8B4207}
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F4CF76; border: 1px solid #E4B264}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #E8AD57; border: 1px solid #D29C4D}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F4CF76; border: 1px solid #D29C4D}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #E8AD57; border: 1px solid #D29C4D}
.quote_top, .code_top {font-size: 11px; color: #8F5726}
/* SIMBOLI TRA NICK */
.users li:before {content:' • '; color: #AB5D19; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.cp .skin_tbl {border: 1px solid #AB5D19}
.popup > div {background: #FCF7F5}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 3px solid #AB5D19; border-radius: 7px; background: #FCF7F5}
.navsub .info {font-size: 10px; background: #FCF7F5}
.alert {padding: 1em; background: #FCF7F5 !important; color: #C76E26 !important}
.info {padding: .5em; background: #FCF7F5 !important; color: #DE920F !important; font-size: 10px !important}
.alert a, .info a {color: #DE920F; background: #FCF7F5}
/* PROFILO */
.profile div {background: #FCF7F5}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #DE920F; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
.profile .skin_tbl {border: 1px solid #AB5D19}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #F4CF76; border: 1px solid #E4B264; border-radius: 0 0 0 0}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #FCF7F5}
.tabs2 .current div {background: #FCF7F5 !important}
.details p {background-color: #F4CF76; padding: 5px}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 11px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #F8DAAF}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #6B411C; background: #F5CD6D; border: 1px solid #DFB75A}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #6B411C; background: #E6A857; border: 1px solid #D79C4F}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {border: 1px solid #AB5D19; border-bottom: none; border-top: none; width: auto;
height: 24px;
background-image: url(http://skin.forumfree.net/2290/center.png);
background-repeat: repeat-x;
background-position: left top}
.btitle a {text-align: left; text-shadow: 0 0 1px #9C550B, 0 0 2px #9C550B, 0 0 3px #9C550B, 0 0 4px #9C550B, 0 0 5px #9C550B; padding-bottom: 4px; text-align: left; padding-left: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold}
.btitle a:hover {color: #FFE7BD}
.bdesc {text-align: right; color: #8F5726; padding-top: 10px}
#blog .mainbg {border: 1px solid #AB5D19; margin-bottom: 20px; padding-top: 16px; border-radius: 0 0 4px 4px; border-top: none}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #DE920F}
#blog .tags a:hover {color: #C76E26}
#blog .color {background: #FBE39C; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #AB5D19}
#blog .fast.send .mtitle {text-shadow: 0 0 1px #9C550B, 0 0 2px #9C550B, 0 0 3px #9C550B, 0 0 4px #9C550B, 0 0 5px #9C550B; padding-bottom: 4px; text-align: left; padding-left: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold}
#blog table.mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #8F5726}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #8F5726}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #8F5726}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {background: #FCF7F5; border: 1px solid #AB5D19; padding: 5px}
#blog .topic.comments .skin_tbl .color {background: #FCF7F5}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #DE920F}
.article .top .right a:hover {border: 0; color: #C76E26}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sodebpx .mainbg {border: 1px solid #AB5D19}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #AB5D19}
.stitle a {color: #C76E26}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #EEE6DD; background: #DE920F !important}
#blog .tag .skin_tbl {padding-bottom: 0; border: none}
#blog .tag .mainbg {padding: 8px; background: #FCF7F5; border: 3px solid #AB5D19}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #AB5D19; background-image: url(http://skin.forumfree.net/2290/barra.png); box-shadow: 0 1px 2px #7F4D19}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #7F4D19; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #AB5D19}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #CC8942; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #DC964B 0%, #CC8942 100%); border: 3px solid #FFF; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #7F4D19}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #7F4D19}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #7F4D19}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #7F4D19; color: #FFF}
.menu li strong {color: #7F4D19; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #7F4D19}
.menu li a:hover, .menu li:hover > a {background: #E4A25B; text-shadow: 0 0 2px #7F4D19; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #853243}
.menuwrap input {padding: 3px; font: 11px georgia; color: #8F5726; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #AB5D19; border: 1px solid #AB5D19}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #8F5726; border: 1px solid #8F5726}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #8F5726; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #AB5D19; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -90px; left: 44px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu, .menuwrap.alternative .left .menu.c_menu:hover, .menuwrap.alternative .left .menu:hover {line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2235/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(1):hover {background: url(http://skin.forumfree.net/2269/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(2) {background: url(http://skin.forumfree.net/2235/sprite.png); background-position: 37px -90px; width: 100px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(2):hover {background: url(http://skin.forumfree.net/2269/sprite.png); background-position: 37px -90px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(3) {background: url(http://skin.forumfree.net/2235/sprite.png); background-position: 40px 8px; width: 100px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(3):hover {background: url(http://skin.forumfree.net/2269/sprite.png); background-position: 40px 8px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(4) {background: url(http://skin.forumfree.net/2235/sprite.png); background-position: 55px -144px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(4):hover {background: url(http://skin.forumfree.net/2269/sprite.png); background-position: 55px -144px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(5) {background: url(http://skin.forumfree.net/2235/sprite.png); background-position: 44px -44px; background-repeat: no-repeat}
.menuwrap .left > li:nth-child(5):hover {background: url(http://skin.forumfree.net/2269/sprite.png); background-position: 44px -44px; background-repeat: no-repeat}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2235/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2269/sprite7.png); background-repeat: no-repeat; background-position: 50% -50px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #C76E26; width: 140px !important; height: 140px !important}
.light:hover {cursor: pointer; border: 2px solid #DE920F}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2279/blank.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* EXTRA */
.color img {margin: 2px}
.post .avatar, .u_title img {max-width: 100px}
.forum .importante .web a {color: #AB5A18}
.forum .importante .web a:hover {color: #C76E26}
/* LARGHEZZA FORUM */
.board .aa {width: 50px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
.stats .mainbg .list .zz.right {width: 820px}
/* FONDO */
.groups > dt:nth-child(1) {display: none}
#board .skin_tbl.bottom .mainbg .list li .aa, #board .skin_tbl.top .mainbg .list li .aa, .day_user .aa.left, sub.reserved {display:none}
.home {margin-top: 5px}
Edited by Candy ~ - 11/8/2014, 17:01 -
.
-------------------------------------
◊ Skin: Femme Fatale
◊ Autrici: Candy ~
◊ Anteprima: http://femmefatale.skin.forumfree.it/
◊ Divieti: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere QUI, non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
-------------------------------------
• Questa skin è presente anche nel pannello skin di Forumfree. Impostatela da lì oppure usate i seguenti codici
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
Sotto il logoSPOILER (clicca per visualizzare)CODICE<div class=container2>
In fondo al forumSPOILER (clicca per visualizzare)CODICE<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=67915587">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=67915587">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69065490">qui</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/v_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2271/c_on.png" width="41" height="33" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2271/c_off.png" width="41" height="33" alt="C_OFF_RES">
C_ON_RES:<img src="http://skin.forumfree.net/2271/c_on.png" width="41" height="33" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2271/c_off.png" width="41" height="33" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2271/c_off.png" width="41" height="33" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2271/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #F6E3F1}::-webkit-scrollbar-thumb {background: #A5707C; border: 0; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #7B285A}
a {text-decoration: none; color: #70AE9A}
a:hover {color: #E08154}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #7B285A}
.nav a {color: #7B285A}
.nav a:hover {color: #FFF2FC}
.footer {margin: 15px auto; font-size: 11px; color: #F6E3F1}
.footer a {color: #F6E3F1}
.web {font: 16px georgia, verdana, arial}
.web a:hover {-moz-transition: all 1s ease; -webkit-transition: all 1s ease; -o-transition: all 0.1s ease; background-image: url(http://skin.forumfree.net/2271/stella.png); background-position: right; background-repeat: no-repeat; padding-right: 20px}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #E08154}
.desc, .subs {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #7B285A}
/* CONTAINER */
.container {margin-bottom: 20px; padding: 30px; border: 4px solid #A5707C; border-radius: 7px; max-width: 800px; background-color: #C38F9B}
.container2 {padding: 1px; background: #C38F9B; border: 0; border-radius: 15px; max-width: 800px}
.container, .tabs.top, .tabs.bottom {max-width: 800px}
.credits {background: #F6E3F1; border: 1px solid #AD6D85}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 4px}
.tabs.bottom {text-align: center; position: absolute; bottom: -24px; left: 300px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #EDD5E7; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F9ECF6; background: #AD6D85; border: 1px solid #AD6D85; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #621D47; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {display: block; padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #621D47; background: #A5707C; border: 1px solid #A5707C}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #FFFFFF; background: #A5707C; border: 1px solid #A5707C}
/* MESSAGGI PRIVATI */
#mod .cp .skin_tbl, #msg .main_list {padding: 5px; background-color: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px}
#msg .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #AD6D85; border-right: 1px solid #AD6D85}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #F6E3F1}
/* LARGHEZZA FORUM */
.board .aa {width: 50px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
/* REGISTRAZIONE RAPIDA */
.reg {margin-bottom: 30px; padding: 2px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px}
.reg .skin_tbl {border: 0}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .ww td:nth-child(3) input {padding-top: 20px}
.tag .ww td:nth-child(3) .codebuttons:first-child {background-image: url('http://skin.forumfree.net/2271/sprite0.png'); background-repeat: no-repeat; background-position: 50% 1px}
.tag .ww td:nth-child(3) .codebuttons:nth-child(2), .tag .ww td:nth-child(3) .codebuttons:nth-child(3) {background-image: url('http://skin.forumfree.net/2271/sprite1.png'); background-repeat: no-repeat; background-position: 50% 1px}
/* HOMEPAGE */
.mback {height: 43px; background-image: url(http://skin.forumfree.net/2271/mback.png); background-position: bottom; background-repeat: repeat-x}
#board .title.top, #forum .title.top, .plus, .minus {display: none}
.mtitle {padding-top: 20px; text-align: left; padding-left: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold; text-shadow: 0 0 3px #890C61, 0 0 2px #890C61, 0 0 1px #890C61}
.title, .darkbar {background: #F6E3F1}
#msg .mainbg, .mainbg {padding: 4px; background: #F6E3F1; border-radius: 0 0 7px 7px; border: 1px solid #AD6D85; border-top: none}
/* RIGHE HOMEPAGE */
.yy, .zz {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #7B285A}
.yy a, .zz a {color: #70AE9A}
.yy a:hover, .zz a:hover {color: #E08154}
.board .big_list > * {transition: linear .2s 0s; -moz-transition: linear .2s 0s; -webkit-transition: linear .2s 0s; -o-transition: linear .2s 0s; border-radius: 7px}
.board .big_list > *:nth-child(even):hover, .board .big_list > *:hover {background: #F3D3EA}
/* STATISTICHE */
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {background-image: none; background-color: #AD6D85; border: 1px solid #AD6D85; border-left: none; border-right: none}
#board .stats .mback_right {background-image: none; background-color: #AD6D85; border: 1px solid #AD6D85; border-left: none}
#board .stats .mback_left {background-image: none; width: 5px; background-color: #AD6D85; border: 1px solid #AD6D85; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
#board .stats .mainbg {border-radius: 0}
#dailyusers .mainbg {border-radius: 0 0 7px 7px !important; border-bottom: 1px solid #AD6D85}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #F6EFF4 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #FDF5FC; height: 15px; line-height: 15px; font-size: 10px; color: #795457 !important; border-radius: 3px}
.bar div {background: #D8BDC2; border-radius: 3px 0 0 3px}
.max .bar {background: #FDF5FC}
.max .bar div {background: #D8BDC2}
#topic .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
/* DISCUSSIONI */
#topic .poll .skin_tbl {padding: 4px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #F6E3F1; border-top: 1px solid #F6E3F1}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #70AE9A}
.color a:hover {color: #E08154}
.color hr {height: 0; border: 0; border-top: 1px dashed #262963}
.edit {font-size: 0; color: #E08154}
.fancyborder {border: 1px dashed #262963 !important; background: #F6E3F1}
.bottomborder {border-bottom: 1px dashed #262963}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #F6E3F1; border-bottom: 6px solid #F6E3F1}
.navsub.top, .navsub.bottom {border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #7B285A; background: #F6E3F1 !important}
.sunbar a {color: #70AE9A}
.sunbar a:hover {border-bottom-color: #70AE9A}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #F6E3F1}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #7B285A}
.fast.send {font-weight: bold; font-size: 11px; color: #7B285A}
#send .summary {border: 1px solid #F4D3E7; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content: none}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content: none}
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #FCF2F8; background: #AD6D85; border: 1px solid #AD6D85; font-weight: bold}
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #FCF2F8; background: #B07C87; border: 1px solid #B07C87; font-weight: bold}
.pages .current {color: #7B285A; background: #FCF2F8; border: 1px solid #7B285A}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #EACCE2; border: 1px solid #DFBAD5}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #DCB6D2; border: 1px solid #CBA2C0}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #EACCE2; border: 1px solid #CBA2C0}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #DCB6D2; border: 1px solid #CBA2C0}
.quote_top, .code_top {font-size: 11px; color: #7B285A}
/* SIMBOLI TRA NICK */
.users li:before {content:' - '; color: #E08154; font-weight: bold} .users li:first-child:before {content: none}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.popup > div {background: #F6E3F1}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {padding: 4px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px; box-shadow: 0 0 8px #581523}
.alert {padding: 1em; background: #F6E3F1 !important; color: #E08154 !important}
.info {padding: .5em; background: #F6E3F1 !important; color: #70AE9A !important; font-size: 10px !important}
.alert a, .info a {color: #70AE9A; background: #F6E3F1}
/* PROFILO */
.profile div {background: #F6E3F1}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #70AE9A; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .skin_tbl {padding: 4px; background: #F6E3F1; border-radius: 7px; border: 1px solid #AD6D85}
.profile .u_status {position: absolute; bottom: 9px; left: -10px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .main_list {padding: 4px; background: #F6E3F1; border-radius: 7px; border: 1px solid #AD6D85}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #EACCE2; border: 1px solid #E4BFDA; border-radius: 7px}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #F6E3F1}
.tabs2 .current div {background: #F6E3F1 !important}
.details p {background-color: #E9C6E0; padding: 5px}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #6BBC8C; color: #F8FFFB}
.box_online .u_status dt {background: #599A73}
.box_offline .u_status {background: #DEA269; color: #FCFAF8}
.box_offline .u_status dt {background: #D18D4D}
.box_anonimo .u_status {background: #D1BFCC; color: #FAF2F8}
.box_anonimo .u_status dt {background: #C5A8BD}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li {max-width: 90%}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px !important; box-shadow: inset 0 1px 0 #FAEEF4}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.skin_tbl input.textinput {max-width: 95%}
#blog .buttons span, .mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
#blog .buttons span {line-height: 22px}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.mini_buttons a, .buttons span, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #7B285A; background: #F3D2EA; border: 1px solid #E9C1DE}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #7B285A; background: #EFC0DE; border: 1px solid #E5B1D2}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 9pt; color: #A3A5D8; position: relative; top: 18px}
.btitle a {color: #640F42}
.btitle a:hover {color: #FFF4FB}
.bdesc {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #7B285A; position: relative; top: -2px}
#blog .mainbg {padding: 4px; background: #F6E3F1; border-radius: 7px; border: 1px solid #AD6D85; padding-top: 16px}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #70AE9A}
#blog .tags a:hover {color: #E08154}
#blog .color {background: #F6EFF4; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #964E5D; width: 40px; height: 40px}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #E08154; text-shadow: 0 0 5px #14163D, 0 0 4px #14163D, 0 0 3px #14163D, 0 0 2px #14163D, 0 0 1px #14163D}
#blog .fast.send .mainbg {padding: 4px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px}
#blog .fast.send .skin_tbl .mback {display: none}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #7B285A}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #7B285A}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #7B285A}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {padding: 4px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 7px}
#blog .topic.comments .skin_tbl .color {background: #F6E3F1}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #70AE9A}
.article .top .right a:hover {border: 0; color: #E08154}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sidebox .mainbg {padding: 4px; background: #F6E3F1; border: 1px solid #AD6D85; border-radius: 0 0 7px 7px}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #AD6D85}
.stitle a {color: #FFFFFF}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #FFFFFF; background: #70AE9A !important}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #B07C87; box-shadow: 0 1px 2px #581523}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #581523; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #964E5D}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #581523; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #B07C87; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #BA8F98 0%, #B07C87 100%); border: 3px solid #FFF; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #581523; color: #FFF}
.menu li strong {color: #581523; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #581523}
.menu li a:hover, .menu li:hover > a {background: #A0646F; text-shadow: 0 0 2px #581523; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #853243}
.menuwrap input {padding: 3px; font: 11px georgia; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #803657; border: 1px solid #803657}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #661C46; border: 1px solid #661C46}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2271/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2271/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(2) {background-position: 37px -90px; width: 100px}
.menuwrap .left > li:nth-child(2):hover {background-position: -53px -90px}
.menuwrap .left > li:nth-child(3) {background-position: 40px 8px; width: 100px}
.menuwrap .left > li:nth-child(3):hover {background-position: -50px 8px}
.menuwrap .left > li:nth-child(4) {background-position: 55px -144px}
.menuwrap .left > li:nth-child(4):hover {background-position: -35px -144px}
.menuwrap .left > li:nth-child(5) {background-position: 44px -44px}
.menuwrap .left > li:nth-child(5):hover {background-position: -46px -44px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap.alternative .left .menu, .menuwrap.alternative .left .menu.c_menu {margin-right: 1px}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {min-width: 20px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #70AE9A; width: 150px !important; height: 150px !important}
.light:hover {cursor: pointer; border: 2px solid #E08154}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2271/193next.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2271/870back.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* CODICI EXTRA */
.color img {max-width: 600px; margin: 2px}
.color .quote img, .color .code img {max-width: 560px; margin: 2px}
#blog .color img {max-width: 580px; margin: 2px}
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #EE9873 !important}
.av {border: 1px solid #FFF4FC; box-shadow: 0 0 2px #7E084B}
.av {height: 40px !important; margin: 3px; width: 40px !important}
.av {filter:alpha(opacity=0); -moz-opacity: 1.0; opacity: 1.0}
.av:hover {filter:alpha(opacity=99); -moz-opacity: 0.8; opacity: 0.8}
.data-box > p:nth-child(2) {height: 50px; overflow: auto}
.forum .importante .web a {color: #950F5E}
.forum .importante .web a:hover {color: #A55986}
#board .skin_tbl.bottom .mainbg .list li .aa, #board .skin_tbl.top .mainbg .list li .aa, .day_user .aa.left, sub.reserved {display:none}
Edited by Candy ~ - 7/3/2015, 11:53 -
.
-------------------------------------
◊ Skin: Let it go
◊ Autrici: Candy ~
◊ Anteprima: http://frozen.skin.forumfree.it/
◊ Divieti: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere QUI, non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
-------------------------------------
• Questa skin è presente anche nel pannello skin di Forumfree. Impostatela da lì oppure usate i seguenti codici
In cima al forumSPOILER (clicca per visualizzare)CODICE<!--skinTopBegin-->
<br><br>
<!--skinTopEnd-->
Sotto il logoSPOILER (clicca per visualizzare)CODICE<div class=container2>
In fondo al forumSPOILER (clicca per visualizzare)CODICE<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=68247973">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=68247973">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69065471">qui</a></div></div><br><br></div>
ImmaginiSPOILER (clicca per visualizzare)CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2273/c_on.png" width="41" height="33" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2273/c_off.png" width="41" height="33" alt="C_OFF_RES">
C_ON_RES:<img src="http://skin.forumfree.net/2273/c_on.png" width="41" height="33" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2273/c_off.png" width="41" height="33" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2273/c_off.png" width="41" height="33" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2273/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2273/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
SfondoSPOILER (clicca per visualizzare)CODICEhttp://skin.forumfree.net/2273/sfondo.png
Colori e stiliSPOILER (clicca per visualizzare)CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #CFE2DF}::-webkit-scrollbar-thumb {background: #203F4E; border: 3px solid #203F4E; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #203F4E}
a {text-decoration: none; color: #2E8E7A}
a:hover {color: #5C909B}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #203F4E}
.nav a {color: #203F4E}
.nav a:hover {color: #FFF2FC}
.footer {margin: 15px auto; font-size: 11px; color: #CFE2DF}
.footer a {color: #5C909B}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #5C909B}
.desc, .subs {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #203F4E}
#board .skin_tbl.bottom .mainbg .list li .aa, #board .skin_tbl.top .mainbg .list li .aa, .day_user .aa.left, sub.reserved {display:none}
/* CONTAINER */
.container {margin-bottom: 20px; padding: 30px; border: 2px solid #5B7D8E; border-radius: 0; max-width: 827px; background-color: #9DB8BE}
.container2 {padding: 1px; background: none; border: 0; border-radius: 0; max-width: 827px}
.container, .tabs.top, .tabs.bottom {max-width: 827px}
.credits {border: 1px solid #3D7A7C; padding: 4px; background: #CFE2DF; border-radius: 0}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 2px}
.tabs.bottom {text-align: center; position: absolute; bottom: -23px; left: 310px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #5C909B; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F9ECF6; background: #3D7A7C; border: 1px solid #3D7A7C; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #2E8E7A; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #FFFFFF; background: #5B7D8E; border: 1px solid #5B7D8E}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #203F4E; background: #5B7D8E; border: 1px solid #5B7D8E}
/* MESSAGGI PRIVATI */
#mod .cp .skin_tbl, #msg .main_list {padding: 5px; background-color: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
#msg .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #3D7A7C; border-right: 1px solid #3D7A7C}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #CFE2DF}
/* LARGHEZZA FORUM */
.board .aa {width: 50px}
.board .bb {width: 55%}
.board .yy {width: 12%}
.board .zz {width: 18%}
/* REGISTRAZIONE RAPIDA */
.reg {margin-bottom: 30px; padding: 2px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
.reg .skin_tbl {border: 0}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .ww td:nth-child(3) input {padding-top: 20px}
/* HOMEPAGE */
.mback {width: 825px; height: 44px; background-image: url(http://skin.forumfree.net/2273/mback.png); background-position: bottom; background-repeat: repeat-x}
#board .title.top, #forum .title.top, .plus, .minus {display: none}
.mtitle {padding-top: 20px; text-align: left; padding-left: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold; text-shadow: 0 0 2px #052331}
.title, .darkbar {background: #CFE2DF}
#msg .mainbg, .mainbg {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C; border-top: none}
/* RIGHE HOMEPAGE */
.yy, .zz {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #203F4E}
.yy a, .zz a {color: #2E8E7A}
.yy a:hover, .zz a:hover {color: #5C909B}
.board .big_list > * {transition: linear .2s 0s; -moz-transition: linear .2s 0s; -webkit-transition: linear .2s 0s; -o-transition: linear .2s 0s; border-radius: 0}
.board .big_list > *:nth-child(even):hover, .board .big_list > *:hover {background: #BDD8D4}
/* STATISTICHE */
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {height: auto; background-image: none; background-color: #3D7A7C; border: 1px solid #3D7A7C; border-left: none; border-right: none}
#board .stats .mback_right {height: auto; background-image: none; background-color: #3D7A7C; border: 1px solid #3D7A7C; border-left: none}
#board .stats .mback_left {height: auto; background-image: none; width: 5px; background-color: #3D7A7C; border: 1px solid #3D7A7C; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
#board .stats .mainbg {border-radius: 0}
#dailyusers .mainbg {border-radius: 0 0 7px 7px !important; border-bottom: 3px solid #3D7A7C}
#dailyusers .mtitle {height: auto !important; padding-top: 0 !important; padding-bottom: 2px}
#board li.top > div:nth-child(2) {border-bottom: none !important}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #E0EBE9 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #FDF5FC; height: 15px; line-height: 15px; font-size: 10px; color: #203F4E !important; border-radius: 3px}
.bar div {background: #679DA5; border-radius: 3px 0 0 3px}
.max .bar {background: #FDF5FC}
.max .bar div {background: #679DA5}
#topic .container > form:nth-child(2) {padding: 0; background: none; border: 0; border-radius: 0}
/* DISCUSSIONI */
#topic .poll .skin_tbl {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {background: #CFE2DF; border-top: 1px solid #CFE2DF}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #2E8E7A}
.color a:hover {color: #5C909B}
.color hr {height: 0; border: 0; border-top: 1px dashed #262963}
.edit {font-size: 0; color: #5C909B}
.fancyborder {border: 1px dashed #262963 !important; background: #CFE2DF}
.bottomborder {border-bottom: 1px dashed #262963}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #CFE2DF; border-bottom: 6px solid #CFE2DF}
.navsub.top, .navsub.bottom {border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #203F4E; background: #CFE2DF !important}
.sunbar a {color: #2E8E7A}
.sunbar a:hover {border-bottom-color: #2E8E7A}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #CFE2DF}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #203F4E}
.fast.send {font-weight: bold; font-size: 11px; color: #203F4E}
#send .summary {border: 1px solid #F4D3E7; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content: none}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content: none}
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #E9F4F2; background: #538587; border: 1px solid #538587; font-weight: bold}
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #E9F4F2; background: #8DA9A5; border: 1px solid #8DA9A5; font-weight: bold}
.pages .current {color: #203F4E; background: #FCF2F8; border: 1px solid #203F4E}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #BAD9D4; border: 1px solid #AECFC9}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #A0C3BD; border: 1px solid #8EB1AC}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #BAD9D4; border: 1px solid #8EB1AC}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #A0C3BD; border: 1px solid #8EB1AC}
.quote_top, .code_top {font-size: 11px; color: #203F4E}
/* SIMBOLI TRA NICK */
.users li:before {content:' - '; color: #5C909B; font-weight: bold} .users li:first-child:before {content: none}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.popup > div {background: #CFE2DF}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C; box-shadow: 0 0 8px #447D7F}
.alert {padding: 1em; background: #CFE2DF !important; color: #5C909B !important}
.info {padding: .5em; background: #CFE2DF !important; color: #2E8E7A !important; font-size: 10px !important}
.alert a, .info a {color: #2E8E7A; background: #CFE2DF}
/* PROFILO */
.profile div {background: #CFE2DF}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #2E8E7A; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .skin_tbl {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
.profile .u_status {position: absolute; bottom: 9px; left: -10px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .main_list {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #BAD9D4; border: 1px solid #AECFC9; border-radius: 0}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #CFE2DF}
.tabs2 .current div {background: #CFE2DF !important}
.details p {background-color: #BAD9D4; padding: 5px}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #50A194; color: #F8FBFF}
.box_online .u_status dt {background: #378074}
.box_offline .u_status {background: #12293E; color: #F8FBFF}
.box_offline .u_status dt {background: #061421}
.box_anonimo .u_status {background: #4B716B; color: #F8FBFF}
.box_anonimo .u_status dt {background: #375C56}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li {max-width: 90%}
.skin_tbl input.textinput {max-width: 95%}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px !important; box-shadow: inset 0 1px 0 #EBF7FC}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
#blog .buttons span, .mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
#blog .buttons span {line-height: 22px}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.mini_buttons a, .buttons span, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #203F4E; background: #BFD9DF; border: 1px solid #A4C4CC}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #203F4E; background: #B1D3D5; border: 1px solid #A4C4CC}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 9pt; color: #203F4E; position: relative; top: 18px}
.btitle a {color: #203F4E}
.btitle a:hover {color: #FFF4FB}
.bdesc {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #203F4E; position: relative; top: -2px}
#blog .mainbg {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C; padding-top: 16px}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #2E8E7A}
#blog .tags a:hover {color: #5C909B}
#blog .color {background: #E0EBE9; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #75A188}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #5C909B; text-shadow: 0 0 5px #14163D, 0 0 4px #14163D, 0 0 3px #14163D, 0 0 2px #14163D, 0 0 1px #14163D}
#blog .fast.send .mainbg {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
#blog .fast.send .skin_tbl .mback {display: none}
#blog table.mainbg, #blog .tag .skin_tbl.box_minus .mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #203F4E}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: 203f4e}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #203F4E}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {padding: 4px; background: #CFE2DF; border-radius: 0 0 7px 7px; border-right: 1px solid #3D7A7C; border-left: 1px solid #3D7A7C; border-top: 1px solid #3D7A7C; border-bottom: 3px solid #3D7A7C}
#blog .topic.comments .skin_tbl .color {background: #CFE2DF}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #2E8E7A}
.article .top .right a:hover {border: 0; color: #5C909B}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sidebox .mainbg {padding: 4px; background: #CFE2DF; border: 1px solid #3D7A7C; border-radius: 0 0 7px 7px}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #3D7A7C}
.stitle a {color: #FFFFFF}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #FFFFFF; background: #2E8E7A !important}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #226074; box-shadow: 0 1px 2px #447D7F}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #447D7F; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #415A3E}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF; text-shadow: none}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFFFFF; text-shadow: none; background: #34999A; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #226074; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #488391 0%, #226074 100%); border: 3px solid #FFF; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #447D7F}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #447D7F}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #447D7F; color: #FFF}
.menu li strong {color: #06232C; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #447D7F}
.menu li a:hover, .menu li:hover > a {background: #1D586C; text-shadow: 0 0 2px #447D7F; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #328485}
.menuwrap input {padding: 3px; font: 11px georgia; color: #203F4E; background: #F4FAFA; border: 1px solid #F4FAFA; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #F4FAFA}
.menuwrap input:focus {cursor: default; background-color: #F4FAFA; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #34999A; border: 1px solid #34999A}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #203F4E; border: 1px solid #203F4E}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #203F4E; background: #F4FAFA; border: 1px solid #F4FAFA; font-family: georgia}
.menuwrap .search input:hover {background-color: #F4FAFA}
.menuwrap .search input:focus {background-color: #F4FAFA}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2273/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2273/sprite2.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(2) {background-position: 37px -90px; width: 100px}
.menuwrap .left > li:nth-child(2):hover {background-position: -49px -95px}
.menuwrap .left > li:nth-child(3) {background-position: 40px 8px; width: 100px}
.menuwrap .left > li:nth-child(3):hover {background-position: -46px 3px}
.menuwrap .left > li:nth-child(4) {background-position: 55px -144px}
.menuwrap .left > li:nth-child(4):hover {background-position: -31px -149px}
.menuwrap .left > li:nth-child(5) {background-position: 44px -44px}
.menuwrap .left > li:nth-child(5):hover {background-position: -42px -49px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2273/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap.alternative .left .menu, .menuwrap.alternative .left .menu.c_menu {margin-right: 1px}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {min-width: 20px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: none !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #2E8E7A; width: 150px !important; height: 150px !important}
.light:hover {cursor: pointer; border: 2px solid #5C909B}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2273/193next.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2273/870back.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* CODICI EXTRA */
.av {border: 1px solid #FFF4FC; box-shadow: 0 0 2px #113646}
.av {height: 40px !important; margin: 3px; width: 40px !important}
.data-box > p:nth-child(2) {height: 50px; overflow: auto}
.forum .importante .web a {color: #163732}
.forum .importante .web a:hover {color: #375F59}
Edited by Candy ~ - 7/3/2015, 14:52 -
.
-------------------------------------
◊ Skin: It's gonna be may
◊ Autrici: Candy ~
◊ Anteprima: QUI
◊ Divieti: E' vietato rimuovere i crediti e modificare i CCS della skin senza prima avermi chiesto il consenso. Se decidete di usarla sarebbe carino farmelo sapere QUI, non è obbligatorio ma almeno mi fa capire se la skin è piaciuta.
-------------------------------------
• Questa skin è presente anche nel pannello skin di Forumfree. Impostatela da lì oppure usate i seguenti codici
• CODICE HTML IN FONDO AL FORUM:CODICE<div class=container1>
<!-- INSERITE SOTTO QUESTA SCRITTA LE TABELLE IN FONDO AL FORUM -->
<!--terms-->
<br><br><div class="credits" style="width: 200px; padding: 5px">
Skin creata da <a href="http://glee.forumfree.it/?act=Profile&MID=2207157">Candy</a> del <br><a href="http://glee.forumfree.it/?t=68634832">Glee // don't stop believin'</a><br>Disponibile <a href="http://glee.forumfree.it/?t=68634832">qui</a> e <a href="http://thesongofthestars.forumfree.it/?t=69065351">qui</a></div></div><br><br></div>
• IMMAGINI (tramite la modifica rapida):CODICEA_STAR:<img src="http://img.forumfree.net/style_images/52/star.png" width="15" height="15" alt="">
FEMALE_STAR:<img src="http://img.forumfree.net/index_file/star_f.png" width="15" height="15" alt="">
MALE_STAR:<img src="http://img.forumfree.net/index_file/star_m.png" width="15" height="15" alt="">
GRADO_ADMIN:
GRADO_MOD:
ICON_COMMUNITY:http://skin.forumfree.net/social/ff-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
M_UP:http://img.forumfree.net/index_file/up_m.png
C_UP:<img src="http://img.forumfree.net/index_file/up_c.png" width="18" height="18" alt="Top">
F_UP:<img src="http://img.forumfree.net/index_file/up_f.png" width="24" height="24" alt="Top">
P_UP:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="Top">
F_NAV:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="F_NAV">
F_NAV_SEP:»
C_ON:<img src="http://skin.forumfree.net/2280/c_on.png" width="44" height="43" alt="C_ON">
C_OFF:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_OFF">
C_ON_RES:<img src="http://skin.forumfree.net/2280/c_on.png" width="44" height="43" alt="C_ON_RES">
C_OFF_RES:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_OFF_RES">
C_LOCKED:<img src="http://skin.forumfree.net/2280/c_off.png" width="44" height="43" alt="C_LINK">
F_ACTIVE:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_ACTIVE">
F_STATS:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="F_STATS">
A_POST:<span style=font-size:7.5pt>A_POST</span>
A_REPLY:<span style=font-size:7.5pt>A_REPLY</span>
A_POLLONLY_B:<span style=font-size:7.5pt>A_POLLONLY_B</span>
A_LOCKED_B:<span style=font-size:7.5pt>A_LOCKED_B</span>
M_REPLY:<span style=font-size:7.5pt>M_REPLY</span>
M_DELETE:<span style=font-size:7.5pt>M_DELETE</span>
M_ADDMEM:<span style=font-size:7.5pt>M_ADDMEM</span>
M_UNREAD:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="M_UNREAD">
M_READ:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="M_READ">
B_PIN:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_PIN">
B_ANNUNCIO:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_ANNUNCIO">
B_NEW:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_NEW">
B_NORM:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_NORM">
B_HOT:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_HOT">
B_HOT_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_HOT_NN">
B_POLL:<img src="http://skin.forumfree.net/2271/m_unread.png" width="6" height="6" alt="B_POLL">
B_POLL_NN:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_POLL_NN">
B_MOVED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_MOVED">
B_LOCKED:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="B_LOCKED">
NEW_POST:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="NEW_POST">
PAG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="PAG">
CAT_IMG:<img src="http://skin.forumfree.net/2271/m_read.png" width="6" height="6" alt="view post" title="view post">
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
P_DELETE:<span style=font-size:7.5pt>P_DELETE</span>
P_EDIT:<span style=font-size:7.5pt>P_EDIT</span>
P_QUOTE:<span style=font-size:7.5pt>P_QUOTE</span>
P_MSG:<span style=font-size:7.5pt>P_MSG</span>
P_EMAIL:<span style=font-size:7.5pt>P_EMAIL</span>
P_CONTACTS:<img src="http://img.forumfree.net/style_images/52/p_contacts.png" alt="P_CONTACTS"> P_CONTACTS
P_WEBSITE:<span style=font-size:7.5pt>P_WEBSITE</span>
EMOTICONS:http://img.forumfree.net/style_images/1/icon1.gif
EMOTICONS2:http://img.forumfree.net/style_images/1/icon11.gif
LOADING:http://img.forumfree.net/index_file/load.gif
PREVIEW:http://img.forumfree.net/index_file/preview.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
ATTACHMENT:http://img.forumfree.net/index_file/attachment.png
ONLINE:Online
OFFLINE:Offline
ANONIMO:Anonimo
• SFONDOCODICEhttp://skin.forumfree.net/2280/sfondo.png
• MODIFICA COLORI E STILI:CODICE::-webkit-scrollbar {height: 20px; width: 10px; background: #FCE3E8}::-webkit-scrollbar-thumb {background: #A0BE59; border: 3px solid #A0BE59; border-radius: 8ex; box-shadow: 0 0 0 rgba(0, 0, 0, .75)}::-webkit-scrollbar-corner {background: transparent}
/*GENERALE*/
body {font-family: verdana, tahoma, arial; font-size: 7.5pt; color: #551D28}
a {text-decoration: none; color: #E72855}
a:hover {color: #F67B98}
.nav {font-family: verdana, tahoma, arial; font-size: 10pt; font-weight: bold; letter-spacing: .05em; color: #551D28}
.nav a {color: #1F3B1F}
.nav a:hover {color: #F67B98}
.footer {margin: 15px auto; font-size: 11px; color: #FCE3E8}
.footer a {color: #F67B98}
.web {font: 16px georgia, verdana, arial}
.on .web, .board .on .zz a, .forum .on .zz a, .off .web, .board .off .zz a, .forum .off .zz a {font-weight: bold}
.desc {font-weight: normal}
.spostata .web a {color: #F67B98}
.subs > dt:nth-child(1), .mods > dt:nth-child(1) {font-weight: bold}
/* CONTAINER */
.container {padding: 30px; background: #D4F28B; border-left: 3px solid #A0BE59; border-right: 3px solid #A0BE59; border-top: 6px solid #A0BE59; border-bottom: 6px solid #A0BE59; border-radius: 15px}
.container, .tabs.top, .tabs.bottom {max-width: 820px}
.credits {background: #FCE3E8; border: 2px solid #DA7F79}
/* LARGHEZZA TABELLE IN FONDO AL FORUM */
.container1 {max-width: 820px}
/* TABS*/
.tabs {font-family: verdana, tahoma, arial; font-size: 8.5pt; letter-spacing: 0}
.tabs li {vertical-align: bottom; margin-left: 5px}
.tabs li:first-child {margin: 0}
.tabs.top, .tabs.bottom {margin: 0 auto}
.tabs.top {text-align: center; position: relative; top: 4px}
.tabs.bottom {text-align: center; position: relative; bottom: 4px}
.tabs.no_rotate {padding: 50px 1px}
.tabs.no_rotate li {margin: 0; margin-top: 5px}
.tabs.no_rotate.alternative li {margin: 0; margin-top: 14px}
.tabs a:hover {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #F67B98; background: #D4F28B; border: 1px solid #D4F28B; border-bottom: 0}
.tabs .current a {display: block; text-decoration: none; font-weight: bold; color: #F8FCCB; background: #DA7F79; border: 1px solid #DA7F79; border-bottom: 0}
.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #551D28; background: #D4F28B; border: 1px solid #D4F28B; border-bottom: 0}
.tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {padding: 3px 10px}
.tabs.right.no_rotate a, .tabs.left.no_rotate a, .tabs.bottom a, .tabs.left a, .tabs.right a, .tabs.top a {text-decoration: none; font-weight: bold; color: #F8FCCB; background: #A0BE59; border: 1px solid #A0BE59}
.tabs.left.no_rotate a:hover, .tabs.right.no_rotate a:hover, .tabs.bottom a:hover, .tabs.right a:hover, .tabs.left a:hover, .tabs.top a:hover {text-decoration: none; font-weight: bold; color: #DDE682; background: #A0BE59; border: 1px solid #A0BE59}
/* MESSAGGI PRIVATI */
#msg .main_list {background-color: #FCE3E8; border: none; box-shadow: none}
#msg .main_list .mainbg {box-shadow: none; border: none}
#msg .mainbg {box-shadow: none; border-left: 1px solid #DA7F79; border-right: 1px solid #DA7F79; border-radius: 0 !important}
#msg .cp .web {font: 12px verdana}
#msg .cp .post {background: #FCE3E8}
#msg .skin_tbl {border: 1px solid #DA7F79; padding-bottom: 6px; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* REGISTRAZIONE RAPIDA */
.reg .skin_tbl {margin-bottom: 30px; padding-bottom: 6px; border: 1px solid #DA7F79; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0}
.tag .textinput, .side_tag .textinput {font-size: 7.5pt; padding: 1px; border: 1px solid #FCE3E8; background: #FCE3E8}
.tag a, .side_tag a {color: #E72855}
.tag a:hover {color: #F67B98}
/* HOMEPAGE */
#board .board .mback {margin-top: 30px}
.mback {height: 50px; background-image: url(http://skin.forumfree.net/2280/mback.png); background-position: bottom; background-repeat: repeat-x}
.minus, .plus, #board .title.top, #forum .title.top {display: none}
.mtitle {padding-top: 10px; text-align: right; padding-right: 10px; font: 14px verdana; color: #FFFFFF; font-weight: bold; text-shadow: 0 0 2px #720E28}
.title, .darkbar {background: #FCE3E8}
.mainbg {padding: 4px; background: #FCE3E8; border: 1px solid #DA7F79; border-top: none}
.skin_tbl {padding-bottom: 5px; border: none; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom}
#mod .cp .skin_tbl {padding-bottom: 6px; background: url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none}
/* RIGHE HOMEPAGE */
.board .big_list > * {border-radius: 5px}
.board .big_list > *:nth-child(even):hover, .board .big_list > *:hover {background: #FED9CE}
/* STATISTICHE */
.stats .groups a:hover, .stats .users a:hover, .stats a:hover * {color: #F67B98 !important}
#board .stats .skin_tbl {border: none; padding-bottom: 0}
#board .stats {padding-top: 20px}
#board .stats .mback {margin-top: 0; height: auto; background: transparent; border: 0; border-radius: 0}
#board .stats .mback_center {margin-top: 0; height: auto; background-image: none; background-color: #DA7F79; border: 1px solid #DA7F79; border-left: none; border-right: none}
#board .stats .mback_right {margin-top: 0; height: auto; background-image: none; background-color: #DA7F79; border: 1px solid #DA7F79; border-left: none}
#board .stats .mback_left {margin-top: 0; height: auto; background-image: none; width: 5px; background-color: #DA7F79; border: 1px solid #DA7F79; border-right: none}
#board .stats .skin_tbl {border: none}
#board .stats .mtitle {text-transform: uppercase; text-shadow: none; padding-top: 2px; height: auto; font-family: arial, verdana, tahoma; font-size: 8pt; text-align: left; color: #FFFFFF; font-weight: bold}
/* UTENTI ONLINE */
.online .yy a {font-weight: bold}
/* SELEZIONE RIGA */
.topic .focus {opacity: .4}
.focus, .article.focus .mainbg {background: #F8CED7 !important}
.article.focus {background: transparent !important}
/* SONDAGGI */
.poll .darkbar {padding-bottom: 15px}
.bar {background: #F8D3DA; height: 15px; line-height: 15px; font-size: 10px; color: #551D28 !important; border-radius: 3px}
.bar div {background: #E8737E; border-radius: 3px 0 0 3px}
.max .bar {background: #F8D3DA}
.max .bar div {background: #E8737E}
/* DISCUSSIONI */
#topic .poll .skin_tbl {border: 1px solid #DA7F79; border-bottom: none}
#topic .poll .darkbar {border-bottom: 1px solid #DA7F79}
.topic .mtitle {font-weight: bold} .topic .mdesc {font-weight: normal}
.post {padding-right: 8px; background: #FCE3E8; border-top: 1px solid #FCE3E8}
.post:first-child {border: 0}
.post .center .left {padding: 0 10px}
.post .center .right {padding: 10px 0}
.post .right {padding-left: 10px !important}
.post .bottom {font-size: 11px}
.color {font-size: 9pt}
.color a {color: #E72855}
.color a:hover {color: #F67B98}
.color hr {height: 0; border: 0; border-top: 1px dashed #551D28}
.edit {font-size: 0; color: #F67B98}
.fancyborder {border: 1px dashed #551D28 !important; background: #FCE3E8}
.bottomborder {border-bottom: 1px dashed #551D28}
.post .nick {text-align: center; white-space: normal; word-wrap: break-word; font-weight: bold; font-size: 12px}
.title2 label {font-weight: bold}
#loading .skin_tbl {background: #FCE3E8; border-bottom: 6px solid #FCE3E8}
.navsub.top, .navsub.bottom {background: #D4F28B; border: none}
/* MESSAGGI(MODIFICA POST) */
.sunbar {text-align: center; font-size: 11px; font-weight: bold; color: #551D28; background: #FCE3E8 !important}
.sunbar a {color: #E72855}
.sunbar a:hover {border-bottom-color: #E72855}
.summary .skin_tbl {border: 0}
.summary .list > * {border-top: 1px solid #262963}
.summary .list > *:first-child {border: 0}
.summary .list {font-size: 11px}
.summary .quote, .summary .code {font-size: 10px}
.list {background: #FCE3E8}
/* ONLINE, OFFLINE, ANONIMO */
.u_status {position: absolute; bottom: 9px; left: -6px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.box_online .u_status {background: #839E44; color: #E7F5E5}
.box_online .u_status dt {background: #60762B}
.box_offline .u_status {background: #A5455B; color: #E7F5E5}
.box_offline .u_status dt {background: #6E2637}
.box_anonimo .u_status {background: #C19EA5; color: #E7F5E5}
.box_anonimo .u_status dt {background: #936F76}
/* RISPOSTA */
#loading .top, .summary .list .top {color: #551D28}
.fast.send {font-weight: bold; font-size: 11px; color: #551D28}
#send .summary {border: 1px solid #DA7F79; border-bottom: none}
/* NUMERI PAGINE */
.pages2:before, .pages2:after {content:''}
.pages2 li {margin: 0 .2em; padding: 0}
.pages2 li:first-child a {background: transparent; border: 0}
.top .pages {text-align: center; padding-bottom: 15px}
.bottom .pages {text-align: center; padding-top: 20px}
.left .pages {padding: 0}
.pages2, .pages {font-size: 9px}
.pages li {margin: 0 .2em; padding: 0; vertical-align: middle}
.pages .current:before, .pages .current:after, .pages .lastpost:before, .pages .lastpost:after {content:''}
/* PAGINE */
.pages2 a:link, .pages2 a:visited, .pages .jump a, .pages .lastpost a, .pages li a, .pages .current {border-radius: 100px; padding: 2px 5px; color: #506027; background: #B6D36B; border: 1px solid #B6D36B; font-weight: bold}
/* PAG SELEZIONATA */
.pages2 a:hover, .pages .jump a:hover, .pages .lastpost a:hover, .pages .first a:hover, .pages .last a:hover, .pages li a:hover {color: #506027; background: #A8C65D; border: 1px solid #A8C65D; font-weight: bold}
/* PAG CORRENTE */
.pages .current {color: #506027; background: #D4F28B; border: 1px solid #506027}
/* CODE, QUOTE E SPOILER */
/* 1° livello */
.quote, .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F6CAD3; border: 1px solid #E9BAC3}
/* 2° livello */
.quote .quote, .quote .code, .spoiler .quote, .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F3BFB4; border: 1px solid #E6AFA4}
/* 3° livello */
.quote .quote .quote, .quote .quote .code,
.spoiler .quote .quote, .spoiler .quote .code,
.quote .spoiler .quote, .quote .code .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F6CAD3; border: 1px solid #E6AFA4}
/* 4° livello */
.quote .quote .quote .quote, .quote .quote .quote .code,
.spoiler .quote .quote .quote, .spoiler .quote .quote .code,
.quote .spoiler .quote .quote, .quote .spoiler .quote .code,
.quote .quote .spoiler .quote, .quote .quote .code .code,
.quote .quote .quote .code {padding: 5px; font-size: 9pt; font-weight: normal; background: #F3BFB4; border: 1px solid #E6AFA4}
.quote_top, .code_top {font-size: 11px; color: #551D28}
/* SIMBOLI TRA NICK */
.users li:before {content:' • '; color: #551D28; font-weight: bold} .users li:first-child:before {content:''}
.users a:hover, .groups a:hover {border-bottom: 0}
/* AVVISI */
.cp .skin_tbl {padding-bottom: 5px; border: 1px solid #DA7F79; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
.popup > div {background: #FCE3E8}
.popup .points_pos {font-family: verdana, tahoma, arial; font-size: 7.5pt}
#redirect .info, .alert a:hover {border: 3px solid #DA7F79; border-radius: 7px; background: #FCE3E8}
.navsub .info {font-size: 10px; background: #FCE3E8}
.alert {padding: 1em; background: #FCE3E8 !important; color: #F67B98 !important}
.info {padding: .5em; background: #FCE3E8 !important; color: #E72855 !important; font-size: 10px !important}
.alert a, .info a {color: #E72855; background: #FCE3E8}
.points_pos, .u_reputation > dd:nth-child(2) {color: #335E2C}
/* PROFILO */
.profile div {background: #FCE3E8}
.profile h2 {margin-top: 1.5%; padding: 10px; border-radius: 5px; display: inline-block; margin: 10px}
.profile .nick {line-height: 1em; margin: 5%; color: #E72855; font: 16px 'Trebuchet MS', Tahoma, Verdana, Arial, Serif; font-weight: bold; text-shadow: none}
.profile dl {font-size: 11px}
.profile .left {position: relative}
.profile .right {text-align: left; margin-top: 15px}
.profile .list, .profile .list dl {background: none; border: none}
.profile .u_status {position: absolute; bottom: 9px; left: -5px; padding: 0 4px; line-height: 19px; font-size: 10px !important; font-weight: bold; border-radius: 0 3px 3px 3px}
.profile .u_status dt {position: absolute; top: -4px; left: 0; overflow: hidden; width: 5px; height: 4px; border-radius: 3px 0 0 0}
.profile .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px}
.profile .details .avatar {margin: 20px}
#user .skin_tbl, .profile .skin_tbl {border: 1px solid #DA7F79; padding-bottom: 6px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
/* AVATAR */
.details {position: relative; overflow: visible !important; padding-bottom: 30px; font-size: 10px; background: #F6CDC4; border: 1px solid #E8BBB1; border-radius: 0 0 0 0}
.post .avatar {border-radius: 0; display: inline-block; overflow: hidden; padding: 2px; max-width: 100px}
.details .avatar {margin: 20px}
.box_visitatore .details p {border-radius: 5px}
.tabs2 div:hover {background: #FCE3E8}
.tabs2 .current div {background: #FCE3E8 !important}
.details p {background-color: #E8BBB1; padding: 5px}
/* INPUT E PULSANTI */
#user .cp .skin_tbl .main_list .list li, .skin_tbl input.textinput {max-width: 95%}
.mini_buttons a, .buttons span, .codebuttons, .topic .mini_buttons a {font-family: arial; font-size: 10px; text-transform: uppercase}
.color > input, .fastedit_text, .fastedit_canc, .fastedit_send, .topic .mini_buttons a[href="#"], .mini_buttons a, .buttons span, .codebuttons, .forminput, .textinput {border-radius: 3px; box-shadow: inset 0 1px 0 #FFF8F9}
.color > input:nth-child(1), .color > input:nth-child(2), .fastedit_text, .navsub form, .forminput, .textinput, .tag .textinput {font-family: verdana, tahoma, arial; font-size: 14px}
.mini_buttons a {padding: 4px}
.codebuttons {text-transform: uppercase}
.post .mini_buttons a {line-height: 1em}
.mini_buttons > *, .post .mini_buttons > *, .post .bottom .mini_buttons > * {margin-left: 6px}
.mini_buttons > *:first-child {margin: 0 !important}
.fastedit_canc, .fastedit_send, .buttons span, .codebuttons, .forminput, .textinput {padding: 2px}
.buttons {padding: 10px 2px}
.sidebar .buttons {padding: 10px 0 0 0}
.buttons a {font-size: 15px; margin-left: 8px}
.buttons a:first-child {margin: 0}
.buttons span, .mini_buttons a, .color > input, .fastedit_canc, .fastedit_send, .fastedit_text, .tag .textinput, .side_tag .textinput, .codebuttons, .forminput, .textinput, .sunbar .forminput, .navsub .forminput, .title .forminput, .title input.forminput, .darkbar button.forminput, .darkbar .forminput, .fast.send .forminput, .darkbar input.forminput, .fast.send input.forminput {color: #551D28; background: #F9D2C7; border: 1px solid #EEB4BA}
.buttons span:hover, .mini_buttons a:hover, .color > input:focus, .fastedit_canc:hover, .fastedit_send:hover, .fastedit_text:focus, .forminput:hover, .tag .textinput:focus, .side_tag .textinput:focus, .textinput:focus, .forminput[type=text]:focus, .forminput[type=password]:focus, .darkbar .forminput:hover, .darkbar .forminput, .codebuttons:hover, .sunbar .forminput:hover, .navsub .forminput:hover, .navsub .forminput:focus, .title .forminput:hover, .title input.forminput:hover, .darkbar button.forminput:hover, .darkbar .forminput:hover, .fast.send .forminput:hover {color: #551D28; background: #FBB8B8; border: 1px solid #F0A3A3}
/* BLOG */
#centerdiv {margin: 0 190px}
.sidebar {width: 160px; font-size: 11px}
.blog .article {padding: 10px 0}
.btitle {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 9pt; color: #A3A5D8; position: relative; top: 18px}
.btitle a {color: #E72855}
.btitle a:hover {color: #F67B98}
.bdesc {font-style: italic; text-align: right; font-family: verdana, tahoma, arial; font-size: 8pt; color: #A0BE59; position: relative; top: -2px}
#blog .mainbg {padding-bottom: 5px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none; margin-bottom: 20px; padding-top: 16px; border-radius: 0 !important}
#blog .skin_tbl {background: none}
#blog .tags a {text-decoration: none; color: #E72855}
#blog .tags a:hover {color: #F67B98}
#blog .color {background: #F8CED7; border-radius: 3px; padding: 5px; margin-top: 5px}
#blog .title2.top .left {margin: 5px}
#blog .thumbs > a:nth-child(1) > img:nth-child(1) {border: 2px solid #BB5454}
#blog .fast.send .mtitle {font-style: italic; font-family: arial, tahoma, verdana; font-size: 20pt; color: #F67B98; text-shadow: 0 0 5px #A0BE59, 0 0 4px #A0BE59, 0 0 3px #A0BE59, 0 0 2px #A0BE59, 0 0 1px #A0BE59}
#blog .fast.send .mainbg {padding-bottom: 7px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border: 1px solid #DA7F79; border-bottom: none}
#blog .fast.send .skin_tbl .mback {display: none}
#blog table.mainbg, #blog .tag .skin_tbl.box_minus .mainbg {border-top: none !important}
#blog .pages {padding-top: 10px !important}
/* DATA */
.article .title2.top {position: relative; padding-left: 54px}
.article .top .avatar {position: absolute; top: -9px; left: 5px}
.article .top .when {display: none; position: absolute; top: 2px; left: 5px; width: 41px; height: 44px; text-align: center; font-weight: bold; background: url('http://img.forumfree.net/style_images/52/calendar.png') no-repeat center}
.article .top .when > *:first-child, .blog .top .when .d_month * {display: none}
.article .top .when * {width: 100%; position: absolute; left: 0}
.article .top .when .d_day {top: 16px; font-size: 12px; color: #551D28}
.article .top .when .d_month *:first-child {display: block; top: 26px; font-size: 9px; color: #551D28}
.article .top .when .d_year {top: 3px; font-size: 8px; color: #551D28}
/* PUNTI, COMMENTI E VISITE */
#blog .topic.comments .skin_tbl {background: #FCE3E8; border: 1px solid #DA7F79; padding: 5px; padding-bottom: 6px; background: #FCE3E8 url(http://skin.forumfree.net/2280/msub.png) repeat-x bottom; border-bottom: none}
#blog .topic.comments .skin_tbl .color {background: #FCE3E8}
.article .top .left {max-width: 350px; margin-top: -8px !important}
.article .top .right span {display: inline-block; vertical-align: middle; text-align: center}
.article .top .right a {font-weight: normal; color: #E72855}
.article .top .right a:hover {border: 0; color: #F67B98}
.article .top .right em {display: block; font-weight: bold; font-size: 17px}
/* BLOG WIDGET */
#blog .sidebar.right .sodebpx .mainbg {border: 1px solid #DA7F79}
.side_list {margin-bottom: 5px; height: 200px; overflow: auto}
.stitle {padding: 3px; text-align: center; font: 18px georgia, verdana, arial; font-weight: normal; color: #FFFFFF; background: #DA7F79}
.stitle a {color: #F67B98}
.side_calendar tr {text-align: center}
.side_calendar td {font-size: 9px}
.side_calendar .current {font-weight: bold; color: #EEE6DD; background: #E72855 !important}
#blog .tag .mainbg {border-top: none}
/* MENU PRINCIPALE */
.menuwrap {font-family: georgia; background: #E28C8C; box-shadow: 0 1px 2px #6A2626}
.menuwrap li {line-height: 3.5em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 13px; text-shadow: 0 1px 1px #581523; color: white}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
.menuwrap .avatar, .menuwrap .avatar:hover {border: 2px solid #F7F7F7; border-radius: 4px; width: 25px; height: 25px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* MENU AVATAR */
.menuwrap .avatar {border-radius: 3px}
.menuwrap .avatar:hover {border-radius: 3px}
.menuwrap .avatar img {border-radius: 3px}
.menuwrap .nick {font-weight: bold}
.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 60px; height: 60px; position: absolute; top: 5px; left: 5px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9; border: 2px solid #BB5454}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 90px; left: 20px; width: 100px; height: 100px}
.menuwrap.alternative .left > li:nth-child(1) {margin-left: 50px !important}
.menuwrap .nick {margin-left: -24px}
/* ESCI E NEWS */
.menuwrap b {color: #FFF}
/* TENDINA */
.menu ul {min-width: 180px; margin-top: 6px; background-color: #E28C8C; padding-top: 2px; padding-bottom: 1px; background-image: -moz-linear-gradient(top, #EEA8A8 0%, #E28C8C 100%); border: 3px solid #FFF; border-radius: 5px; box-shadow: 0 1px 5px rgba(0, 0, 0, .5), inset 0 0 3px rgba(0, 0, 0, .1)}
.menuwrap.alternative .left .menu ul {margin-top: -2px !important}
.right .menu ul {margin-top: -4px !important; min-width: 140px}
.menuwrap.alternative .right .menu ul {min-width: 180px; margin-top: -10px !important; margin-left: -2em}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px; margin-left: -95px !important}
.menuwrap.alternative > .left > li:first-child > ul {margin-left: -4px !important; padding-left: 0}
.submenu.alternative ul {min-width: 180px; margin-top: -8px}
.menuwrap.alternative .left li.submenu.alternative ul {margin-left: 0 !important; padding-left: 0}
/* MENU DROPDOWN */
.menu > a {height: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap ul.left > li:nth-child(5) {padding-top: 35px; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; color: #FFF; text-shadow: 0 0 2px #581523}
.menu > a:hover, .menu:hover > a {color: #FFF; text-shadow: 0 0 2px #581523}
.menuwrap .left > li:first-child {padding-left: 25px}
.menuwrap .left > li:first-child ul {z-index: 8; padding-left: 120px; margin-left: -25px}
.menuwrap .left li li:first-child ul {padding-left: 0}
.menu li {font-family: verdana, tahoma, arial; font-size: 8.5pt; padding: 2px 4px; line-height: 1.4em; text-shadow: 0 1px 1px #581523; color: #FFF}
.menu li strong {color: #581523; text-shadow: none; font-weight: bold; font-family: verdana, tahoma, arial; font-size: 9pt; padding: 3px 8px; text-transform: uppercase}
.menu li a {padding: 3px 8px !important; font-size: 12px; font-weight: bold; color: white !important; text-shadow: 0 0 2px #581523}
.menu li a:hover, .menu li:hover > a {background: #D77373; text-shadow: 0 0 2px #581523; border-radius: 5px}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #853243}
.menuwrap input {padding: 3px; font: 11px georgia; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background-color: #FAF4F8}
.menuwrap input:focus {cursor: default; background-color: #FAF4F8; outline: none}
.menuwrap input[type=submit] {padding: 2px; color: #FFF; border-radius: 4px; background: #803657; border: 1px solid #803657}
.menuwrap input[type=submit]:hover {color: #FFF; background-color: #661C46; border: 1px solid #661C46}
.menuwrap .left .icon {margin-top: 8px; margin-bottom: 8px}
.login {margin-top: 8px; margin-bottom: 8px}
/* CERCA */
.menuwrap .search input {margin-left: 10px; padding-right: 30px; color: #661C46; background: #FAF4F8; border: 1px solid #FAF4F8; font-family: georgia}
.menuwrap .search input:hover {background-color: #FAF4F8}
.menuwrap .search input:focus {background-color: #FAF4F8}
/* MENU DESTRA */
.menuwrap .right {margin: 8px 15px 8px}
.menuwrap.alternative .right {margin-top: 16px; margin-bottom: 1px}
/* NOTIFICHE, NEWS E REGISTRATI */
.menuwrap em {margin-left: 3px; padding: 0 5px 2px 5px; font-size: 10pt; color: #FFF; text-shadow: none; background: #71883B; border-radius: 100px; position: relative}
.menuwrap .left a:not([href$="?act=Reg"]) em {position: relative; top: -92px; left: 44px}
/* MENU ICONE */
.menuwrap .left .menu.c_menu, .left .menu {padding-top: 1px !important; line-height: 68px; background: url(http://skin.forumfree.net/2271/sprite.png); background-repeat: no-repeat}
.menuwrap.alternative .left .menu.c_menu, .menuwrap.alternative .left .menu {padding-top: auto !important; line-height: 50px; background: none}
.menuwrap.alternative .left > li:nth-child(2), .menuwrap.alternative .left > li:nth-child(3) {width: auto}
.menuwrap .left > li:nth-child(1) {margin-left: 75px; background: url(http://skin.forumfree.net/2271/sprite2.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left > li:nth-child(1):hover {background-repeat: no-repeat; background-position: 50% -50px}
.menuwrap .left > li:nth-child(2) {background-position: -53px -90px; width: 100px}
.menuwrap .left > li:nth-child(2):hover {background-position: 37px -90px}
.menuwrap .left > li:nth-child(3) {background-position: -50px 8px; width: 100px}
.menuwrap .left > li:nth-child(3):hover {background-position: 40px 8px}
.menuwrap .left > li:nth-child(4) {background-position: -35px -144px}
.menuwrap .left > li:nth-child(4):hover {background-position: 55px -144px}
.menuwrap .left > li:nth-child(5) {background-position: -46px -44px}
.menuwrap .left > li:nth-child(5):hover {background-position: 44px -44px}
.menuwrap .left .menu.c_menu {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% 1px}
.menuwrap .left .menu.c_menu:hover {background: url(http://skin.forumfree.net/2271/sprite3.png); background-repeat: no-repeat; background-position: 50% -50px}
/* FIX MOBILE */
.menuwrap .left > li[style]:nth-child(1),
.menuwrap .left > li[style]:nth-child(1) + li,
.menuwrap .left > li[style]:nth-child(1) + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li,
.menuwrap .left > li[style]:nth-child(1) + li + li + li + li + li {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
.menuwrap .left > li[style]:nth-child(1) + li {width: auto}
.menuwrap .left > li[style]:nth-child(1) + li + li {width: auto; max-width: 170px}
.menuwrap .left > li[style]:nth-child(1) + li + li + li {width: auto; max-width: 180px}
.menuwrap li.icon:nth-child(1) {background: url(http://skin.forumfree.net/2268/blank.png) !important; content: "" !important}
/* MODIFICA RAPIDA */
.fastedit_text {width: 95% !important; height: 200px !important; padding: 5px; margin: 5px}
.fastedit_text:focus {outline: none}
.fastedit_canc, .fastedit_send, .color > input {margin: 5px}
.fast.send .codebuttons:last-child {margin-left: 4px}
/* LIGHTBOX */
.light {margin: 2px; border: 2px solid #F67B98; width: 140px !important; height: 140px !important}
.light:hover {cursor: pointer; border: 2px solid #E72855}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto}
#img {position: relative}
#back, #next {width: 50%; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://skin.forumfree.net/2280/blank.png); background-repeat: no-repeat; background-position: right}
#back {background-image: url(http://skin.forumfree.net/2280/blank.png); background-repeat: no-repeat; background-position: left}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* CODICI EXTRA */
.color img {margin: 2px}
.post .avatar, .u_title img {max-width: 100px}
/* LARGHEZZA FORUM */
.board .aa {width: 44px}
.board .bb {width: 56%}
.board .yy {width: 12%}
.board .zz {width: 18%}
.av {border: 1px solid #FFF4FC; box-shadow: 0 0 2px #174510}
.av {height: 40px !important; margin: 3px; width: 40px !important}
.data-box > p:nth-child(2) {height: 49px; overflow: auto}
.forum .importante .web a {color: #779231}
.forum .importante .web a:hover {color: #F67B98}
Edited by •Sofficina~ - 5/7/2014, 14:05
Votes taken by Candy |