-
»Dreamer~.
User deleted
-------------------------------------
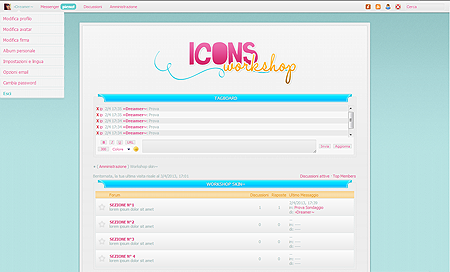
◊ Skin:Workshop Skin~
◊ Autrice: »Dreamer~
◊ Anteprima: QUI
◊ Divieti: Non avete il permesso di modificare immagini e/o html della skin, utilizzare il codice come base per vostre skin, rimuovere i credits o spacciarla per vostro. Se utilizzate la skin, sarebbe carino che lasciaste almeno un commento. Per qualsiasi dubbio, domandate nell'apposito topic.
• Mettete come skin la ICG STATION (predefinita)
• Codice HTML , in cimaCODICE<!--skinTopBegin-->
<br><br>
<div id="container"> <div id="leftb"> <div id="rightb"> <div id="topb"> <div id="bottomb"> <div id="ang1"> <div id="ang2"> <div id="ang3"> <div id="ang4"> <br> <br> <div align=center>
<!--skinTopEnd-->
• Codice HTML , in fondoCODICE<div id="credits">
<b>Workshop Skin~</b> was skinned by <a href="http://www.forumfree.net/?act=Profile&MID=5918517">»Dreamer~</a></div> <br><br></div>
</div></div></div></div></div></div></div></div></div></div><br><br>
• Modifica Colori e StiliCODICEbody {font-family: tahoma, arial; font-size: 11px; color: #ACC1C3; background: url(http://dumpshare.net/images/520patternbott.png) bottom center repeat-x, url(http://dumpshare.net/images/343patternup.png) top center repeat-x, url(http://dumpshare.net/images/601patterncent.png); background-attachment: scroll}
table, div {font-family: tahoma; font-size: 11px; color: #ACC1C3}
a {text-decoration: none; color: #E6569A}
a:hover {color: #0CBEFF; -moz-transition:st all 1s; -webkit-transition: all 1s; -o-transition: all 1s}
.main6 {border-spacing: 0}
/* MENU principale */
.menuwrap {font-size: 12px; font-family: tahoma; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: 0 1px 2px rgba(0, 0, 0, .5); -moz-box-shadow: -2px 1px 2px rgba(0, 0, 0, .5); border-bottom: 1px solid #EEE}
.menuwrap li {line-height: 2.6em; color: #66CCCC; text-shadow: 0 1px 0 #FFF}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 11px; color: #E6569A; text-decoration: none}
.menuwrap a:hover {color: #66CCCC; border: 0; transition: none}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* esci e news */
.menuwrap b {color: #66CCCC}
.menuwrap b a:hover {color: #FFF !important}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 2px 5px; color: #FFF; text-shadow: none; background: #66CCCC; border-radius: 6px}
.menuwrap #nick {margin-left: .6em}
.menuwrap form {padding: 0 11px 0 5px}
.menuwrap .avatar img {border: 1px solid #EEE}
/* MENU contestuale(dropdown) */
.menu > a:hover, .menu:hover > a {color: #91C4C6; background: url('http://dumpshare.net/images/560freccia.png') no-repeat bottom; transition: none}
.menu ul {width: 15em; background: #F5F5F5; border: none; border-radius: 2px; box-shadow: 0 4px 5px #9FC8C8}
#right .menu ul {margin-left: -2em}
.menu li {padding: 0; margin-top: 6px; line-height: 1.4em; border: 1px solid #E5EDED; border-radius: 2px; background: url('http://dumpshare.net/images/140li.png') repeat bottom; box-shadow: 0 1px 4px #E9E9E9}
.menu li strong {padding: 3px 8px; color: #66CCCC}
.menu li a {padding: 3px 8px !important; font-size: 12px; text-shadow: 0 1px 0 #FFF; color: #E6569A}
.menu li a:hover, .menu li:hover > a {color: #FFF; text-shadow: 0 1px 0 #66CCCC; border: none; border-radius: 2px; background: url('http://dumpshare.net/images/479lihov.png') repeat bottom; box-shadow: 0 1px 4px #E9E9E9; transition: none}
/* SUB MENU contestuale(dropright) */
/* Sposta msg pvt */
.submenu.alternative ul {border-top: 1px solid #080808; margin-top: -2px}
.submenu.alternative li:first-child {padding: 3px 4px; border-top: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #FFF}
.menuwrap input {padding: 3px; font: 11px tahoma; text-shadow: 0 1px 0 #FFF; border: 1px solid #F5F5F5; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0; border-radius: 4px}
.menuwrap input:hover {cursor: pointer; background: #F2F2F2}
.menuwrap input:focus {cursor: default; background: #F2F2F2; outline: none; box-shadow: 0 1px 5px #E0E0E0}
.menuwrap input[type=submit] {padding: 2px; text-shadow: 0 1px 0 #FFF; color: #E6609F; border-radius: 4px;
background: #F2F2F2; border: 1px solid #F5F5F5; box-shadow: 0 2px 6px rgba(0, 0, 0, .5), inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(0, 0, 0, .3)}
.menuwrap input[type=submit]:hover {color: #91C4C6; background: #F2F2F2}
/* CERCA */
.menuwrap .search input {padding-right: 25px; text-shadow: 0 1px 0 #FFF; border: 1px solid #F5F5F5; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.menuwrap .search input:hover {color: #91C4C6; background-color: #F2F2F2}
.menuwrap .search input:focus {color: #91C4C6; background-color: #F2F2F2; background-position: none}
/* SCRITTE ESTERNE */
.nav {font-weight: normal; font-size: 11px}
.skin_tbl_width, .skin_tbl, .header_width {width: 90%}
.header {text-align: center; margin: auto}
.stats .border {width: 90%}
/*CONTAINER*/
#container {background: url(http://dumpshare.net/images/920wrapperbottom.png) bottom center repeat-x, url(http://dumpshare.net/images/819wrappertop.png) top center repeat-x, url(http://dumpshare.net/images/389wrappercenter.png);
border: 0;
margin-left: auto;
margin-right: auto;
margin-top: auto;
margin-bottom: auto;
width: 65%}
#leftb {background-image: url(http://dumpshare.net/images/491simo_08.png); background-repeat: repeat-y; background-position: left}
#rightb {background-image: url(http://dumpshare.net/images/503simo_12.png); background-repeat: repeat-y; background-position: right}
#topb {background-image: url(http://dumpshare.net/images/423topborder.png);
background-position: top; background-repeat: repeat-x}
#bottomb {background-image: url(http://dumpshare.net/images/658bottomborder.png);
background-position: bottom; background-repeat: repeat-x}
#ang1 {background-image: url(http://dumpshare.net/images/146ang1.png);
background-position: left top; background-repeat: no-repeat}
#ang2 {background-image: url(http://dumpshare.net/images/992ang2.png);
background-position: right top; background-repeat: no-repeat}
#ang3 {background-image: url(http://dumpshare.net/images/503ang3.png);
background-position: right bottom; background-repeat: no-repeat}
#ang4 {background-image: url(http://dumpshare.net/images/793ang4.png);
background-position: left bottom; background-repeat: no-repeat}
/* TAG BOARD */
.tag .ww {background-color: #F7F7F7; background-image: none; border: none}
.tag .aa {background-color: #EBEBEB; background-image: none; border: none}
/*CREDITS*/
#credits {width: 350px; background-image: none; border: none; font-size: 10pt; color: #82B5BA; background-position: center; margin-bottom: 0}
/* COLORI LISTA UTENTI ATTIVI */
.utente {color: #CBAD3D}
.daconvalidare {color: #95CE84}
.gruppo1, .amministratore {color: #E6569A; font-weight: bold}
.gruppo2, .moderatore {color: #0CBEFF; font-weight: bold}
.gruppo3 {color: #FEB11F; font-weight: bold}
.gruppo4 {color: #88B0B2; font-weight: bold}
.gruppo5 {color: #DD6F6F; font-weight: bold}
.gruppo6 {color: #818181; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mback {height: 32px; background-image: none}
.mtitle {padding-bottom: 8px; text-transform: uppercase; font-size: 10pt; text-align: center; font-weight: normal; color: #F2F2F2; text-shadow: 0 0 3px #6D8283}
.mback_left {width: 32px; background-image: url(http://dumpshare.net/images/886backleft.png); background-position: left; background-repeat: no-repeat}
.mback_center {height: 32px; background-image: url(http://dumpshare.net/images/263backcenter.png); background-repeat: repeat-x; background-position: center}
.mback_right {width: 28px; background-image: url(http://dumpshare.net/images/873backright.png); background-position: right; background-repeat: no-repeat}
.mleft_top {width: 5px; background-image: url(http://dumpshare.net/images/304lefttop.png); background-repeat: no-repeat; background-position: left top}
.mleft, .sep_left {width: 5px; background-image: url(http://dumpshare.net/images/313left.png); background-repeat: repeat-y; background-position: left}
.mleft_bottom {height: 6px; width: 5px; background-image: url(http://dumpshare.net/images/955leftbottom.png); background-repeat: no-repeat; background-position: right top}
.mright_top {width: 6px; background-image: url(http://dumpshare.net/images/792righttop.png); background-repeat: no-repeat; background-position: right top}
.mright, .sep_right {width: 6px; background-image: url(http://dumpshare.net/images/982rightcenter.png); background-repeat: repeat-y; background-position: right}
.mright_bottom {background-image: url(http://dumpshare.net/images/973rightbottom.png); background-repeat: no-repeat; background-position: right top}
.msub {height: 6px}
.msub_right {width: 28px; height: 6px; background-image: url(http://dumpshare.net/images/225subright.png); background-repeat: no-repeat; background-position: right top}
.msub_left {width: 32px; height: 6px; background-image: url(http://dumpshare.net/images/300subleft.png); background-repeat: no-repeat; background-position: left top}
.msub_center {height: 6px; background-image:url(http://dumpshare.net/images/184subcenter.png); background-repeat: repeat-x; background-position: top}
/* SEZIONI FORUM */
.board .main6 {border-spacing: 0}
.mainbg {background-color: #E1E1E1}
.title, .board .foot, .foot {height: 22px; font-size: 11px; background-image: url(http://dumpshare.net/images/963title.png); background-repeat: repeat-x; background-color: none; color: #E89C09; border: none; border-bottom: 1px solid #E1E8E8; line-height: 100%}
.ww, .xx, .yy, .zz, .aa, .bb, .cc {background: linear-gradient(#FBFBFB,#EBEBEB); border: 0; box-shadow: inset 0 1px #FFF}
.board .aa {border: 1px solid #E1E8E8; border-right: none; border-top: none}
.board .bb {border: 1px solid #E1E8E8; border-right: none; border-left: none; border-top: none}
.board .xx, .board .yy {border-bottom: 1px solid #E1E8E8}
.board .zz {border-bottom: 1px solid #E1E8E8; border-right: 1px solid #E1E8E8; border-left: none; border-top: none}
.web {font-size: 11px; line-height: 120%; font-weight: normal}
.web a {color: #DF4287; font-weight: bold; text-transform: uppercase; line-height: 11px; text-shadow: none}
.web a:hover {color: #0CBEFF; text-shadow: none; text-decoration: none; font-weight: bold}
.desc {font-size: 11px; color: #A6BCBF}
.foot {display:none}
/* STATISTICHE */
.stats .border {border: none; background-color: transparent}
.skin_tbl_border {background-color: #E1E1E1}
.stats .sunbar {text-align: center}
.stats .title2 {height: 32px; background: url(http://dumpshare.net/images/840stright.png) bottom right no-repeat, url(http://dumpshare.net/images/422stleft.png) bottom left no-repeat, url(http://dumpshare.net/images/146stcen.png) bottom center repeat-x; text-transform: uppercase; font-size: 10pt; text-align: center; font-weight: normal; color: #F2F2F2; text-shadow: 0 0 3px #6D8283; border: 0; padding-bottom: 12px}
.sunbar {height: 22px; background-image: url(http://dumpshare.net/images/963title.png); background-repeat: repeat-x; color: #E89C09}
.highlight {color: #D9E0E1; font-weight: bold}
/* LINK MOD */
.highlight a {color: #7A7A7A; font-weight: normal} .highlight a:hover {text-decoration: line-through; color: #E8A75C}
/* DISCUSSIONE */
.bar, .bar_left, .bar_right {background-image: url(http://skin.forumfree.net/985/bar.gif); background-repeat: repeat-x}
.left_top, .right_top, .left_bottom, .right_bottom {background: linear-gradient(#FBFBFB,#EBEBEB); border: 0; box-shadow: inset 0 1px #FFF}
.left_top .td, .right_top .td, .nick a, .right_top * a, .left_bottom .td, .right_bottom .td, .right_bottom * a {font-weight: bold}
.sep {height: 0; background-color: transparent}
.left, .right {background: linear-gradient(#FBFBFB,#EBEBEB); box-shadow: inset 0 1px #FFF}
.nick {font-size: 12px; padding-bottom: 2px}
.nick a {text-decoration: none; font-size: 12px; font-weight: bold; padding-bottom: 2px}
.color {color: #ACC0C3}
.quote_top {background-color: #00C7FF; border: 0; border-radius: 5px; color: #F2F2F2; text-shadow: 0 0 3px #6D8283; text-align: left}
.quote {border: 0; font-size: 8pt; padding: 8px; border-radius: 10px; background: #B6E4E5; color: #00B9D7}
.code_top {background-color: #F7D79C; border: 0; border-radius: 5px; color: #E89C09; text-align: left}
.code {border: 0; background: #B6E4E5; color: #00B9D7; font-size: 8pt; padding: 8px; border-radius: 15px}
hr {color: #A09F9F}
.fancyborder {background-color: #7A7A7A; border: 1px dashed #A09F9F}
.edit {color: transparent; font-size: 9px; font-style: italic; text-decoration: none}
.bottomborder {border-bottom: 1px dashed #A09F9F}
.signature {font-style: normal; font-size: 9px; color: #AEAEAE; line-height: 150%}
/* MESSENGER */
.msg_main {background: linear-gradient(#FBFBFB,#EBEBEB); box-shadow: inset 0 1px #FFF; border-top: 1px solid #F1F1F1; border-right: 1px solid #F1F1F1}
.row1, .row2, .row3 {background: linear-gradient(#FBFBFB,#EBEBEB); box-shadow: inset 0 1px #FFF; border: 1px solid #FFF; border-bottom: 0}
.row3 {border: 1px solid #E1E1E1}
.darkbar {background-image: none; background-color: #F4F4F4}
.title3 {font-weight: bold; background-color: #EEEEEE; color: #7A7A7A}
.msg .details p {color: #BDBDBD; font-size: 10px; line-height: 150%}
.msg .details {font-size: 7.5pt}
.info {padding: 10px; background-color: #F4F4F4; color: #A6A5A5; border: 1px dashed #E1E1E1}
.alert {padding-left: 1px; padding-right: 1px; background-color: #F4F4F4; color: #DD8F13; border: 1px solid #E1E1E1}
#pagetitle_msg {font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 87%}
/* PROFILO UTENTI */
.pagetitle {color: #ACACAC; font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 87%}
.title2 {height: 22px; font-size: 11px; background-image: url(http://dumpshare.net/images/780title.png); background-repeat: repeat-x; background-color: none; color: #E89C09}
.profile .title2 {height: 22px; font-size: 11px; background-image: url(http://dumpshare.net/images/780title.png); background-repeat: repeat-x; background-color: none; color: #E89C09}
.title2 a {font-weight: bold; text-decoration: none}
.profile .row1 {background-image: none; background-color: #F4F4F4; border: 1px solid #FFF; border-top: 1px solid #FFF}
/* INPUT */
.textinput {border-radius: 4px; font-size: 8.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.foot .forminput, .darkbar .forminput, .row1 .forminput {border-radius: 4px; font-size: 8pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.forminput {border-radius: 4px; font-size: 11px; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.input {border-radius: 4px; font-size: 7.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.codebuttons {border-radius: 4px; font-size: 7.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #E6609F; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
• Modifica Immagini (selezionando la voce "Aggiorna tramite la modifica rapida")CODICEA_STAR:●
GRADO_ADMIN:●
GRADO_MOD:●
HEADER_TILE:http://img.forumfree.net/style_images/15/header_tile.gif
TILE_BACK:http://img.forumfree.net/style_images/15/tile_back.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:Reply
A_POST:New Topic
A_POLL:New Poll
A_POLLONLY_B:Closed
A_LOCKED_B:Closed
M_REPLY:reply
M_ADDMEM:add friend
M_DELETE:delete
M_UNREAD:<img src='http://i.imgur.com/z6Pz9.png' width='16' height='16' alt='M_UNREAD'>
M_READ:<img src='http://i.imgur.com/yupVR.png' width='16' height='16' alt='M_READ'>
C_ON:<img src="http://dumpshare.net/images/585on.png" width="20" height="20" alt="C_ON">
C_OFF:<img src="http://dumpshare.net/images/455off.png" width="20" height="20" alt="C_OFF">
C_ON_RES:<img src="http://dumpshare.net/images/585on.png" width="20" height="20" alt="C_ON_RES">
C_OFF_RES:<img src="http://dumpshare.net/images/455off.png" width="20" height="20" alt="C_OFF_RES">
C_LOCKED:<img src="http://dumpshare.net/images/585on.png" width="20" height="20" alt="C_LINK">
F_ACTIVE:<img src="http://dumpshare.net/images/585on.png" width="20" height="20" alt="F_ACTIVE">
F_STATS:<img src="http://dumpshare.net/images/585on.png" width="20" height="20" alt="F_STATS">
B_NEW:<img src='http://i.imgur.com/Np9pD.png' width='16' height='16' alt='B_NEW'>
B_NORM:<img src='http://i.imgur.com/z6Pz9.png' width='16' height='16' alt='M_UNREAD'>
B_HOT:<img src='http://i.imgur.com/Np9pD.png' width='16' height='16' alt='B_NEW'>
B_HOT_NN:<img src='http://i.imgur.com/z6Pz9.png' width='16' height='16' alt='M_UNREAD'>
B_POLL:<img src='http://i.imgur.com/Np9pD.png' width='16' height='16' alt='B_NEW'>
B_POLL_NN:<img src='http://i.imgur.com/z6Pz9.png' width='16' height='16' alt='M_UNREAD'>
B_MOVED:<img src="http://i.imgur.com/DJqiN.png" alt="" title="Hosted by imgur.com" >
B_LOCKED:<img src="http://i.imgur.com/5PFcV.png" alt="" title="Hosted by imgur.com" >
NEW_POST:<img src='http://i.imgur.com/Np9pD.png' width='16' height='16' alt='NEW_POST'>
B_PIN:<img src="http://i.imgur.com/nIXDI.png" alt="" title="Hosted by imgur.com" >
B_ANNUNCIO:<img src="http://i.imgur.com/nIXDI.png" alt="" title="Hosted by imgur.com" >
P_DELETE:delete
P_EDIT:edit
P_QUOTE:quote
P_MSG:mp
P_EMAIL:email
P_WEBSITE:www
P_CONTACTS:contacts
P_UP:http://skin.forumfree.net/985/up.png
F_NAV:●
F_NAV_SEP:»
ICON_COMMUNITY:http://skin.forumfree.net/social/bf-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
LOADING:http://img.forumfree.net/index_file/load.gif
EMOTICONS:http://i.imgur.com/Kk5DG.png
EMOTICONS2:http://i.imgur.com/4CAPX.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
TOPIC_ICON1:http://i.imgur.com/Kk5DG.png
TOPIC_ICON2:http://i.imgur.com/4CAPX.png
TOPIC_ICON3:http://i.imgur.com/FYS9Z.png
TOPIC_ICON4:http://i.imgur.com/IimLZ.png
TOPIC_ICON5:http://i.imgur.com/Hk1nQ.png
TOPIC_ICON6:http://i.imgur.com/C2pf0.png
TOPIC_ICON7:http://i.imgur.com/9MI7D.png
TOPIC_ICON8:http://i.imgur.com/PJ1kI.png
TOPIC_ICON9:http://i.imgur.com/hvavw.png
TOPIC_ICON10:http://i.imgur.com/TuNCD.png
TOPIC_ICON11:http://i.imgur.com/S9m41.png
TOPIC_ICON12:http://i.imgur.com/PsY6o.png
TOPIC_ICON13:http://i.imgur.com/3Ubnr.png
TOPIC_ICON14:http://i.imgur.com/dfyK4.png
CAT_IMG:<img src='http://img.forumfree.net/index_file/post.gif' width='8' height='9' alt='view post' title='view post'>
PAG:<img src='http://img.forumfree.net/index_file/pages.gif' width='11' height='11' alt='PAG'>
ONLINE:online
OFFLINE:offline
ANONIMO:anonimo
IMPORTANTE:<b>Importante:</b>
ANNUNCIO:<b>Annuncio:</b>
SONDAGGIO:<i>Sondaggio:</i>
SPOSTATO:<i>Spostato:</i>
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
• Modifica Sfondo
LASCIARE VUOTO
• Modifica LogoCODICEhttp://dumpshare.net/images/225logo.png
Edited by •Sofficina~ - 5/7/2014, 21:26. -
.
Ho provato metterla ma metà delle immagini mi dice che sono state cancellate... :/ . -
•Lucy~.
User deleted
è sicuramente un problema di drumshare, vi consiglio quando prendete una skin di salvarvi tutti i pezzi, cosi poi che all'occasione potete rimontarli, senza subite danni, purtroppo a volte capita che questi siti che offrono image hosting per il sovraffolamento diano problemi  .
. -
~simo.
User deleted
risolto il problema delle immagini 
volevo soltanto chiedere se si può allargare un po' il container, perché quando si invia una discussione il corpo del topic esce dal container.... -
»Dreamer~.
User deleted
Certo, la larghezza si può modificare da qui CODICE/*CONTAINER*/
#container {background: url(http://dumpshare.net/images/920wrapperbottom.png) bottom center repeat-x, url(http://dumpshare.net/images/819wrappertop.png) top center repeat-x, url(http://dumpshare.net/images/389wrappercenter.png);
border: 0;
margin-left: auto;
margin-right: auto;
margin-top: auto;
margin-bottom: auto;
width: 65%}
cambiando il valore di width .
. -
~simo.
User deleted
sìsì, sapevo come fare, ma essendo tua la skin mi pareva giusto chiederti il permesso  grazie mille
.
grazie mille
. -
»Dreamer~.
User deleted
Di nulla, figurati  .
. -
•Lucy~.
User deleted
stupenda kat come sempre! . -
»Dreamer~.
User deleted
Grazie Lu! :* .
Workshop |