-
»Dreamer~.
User deleted
-------------------------------------
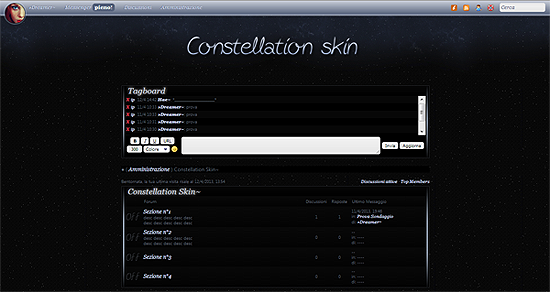
◊ Skin:Constellation Skin~
◊ Autrice: »Dreamer~
◊ Anteprima: QUI
◊ Divieti: Non avete il permesso di modificare immagini e/o html della skin, utilizzare il codice come base per vostre skin, rimuovere i credits o spacciarla per vostro. Se utilizzate la skin, sarebbe carino che lasciaste almeno un commento. Per qualsiasi dubbio, domandate nell'apposito topic.
• Mettete come skin la ICG STATION (predefinita)
• Codice HTML , in fondoCODICE<div>
<b>Constellation Skin~</b> was skinned by <a href="http://thesongofthestars.forumfree.it/?act=Profile&MID=5918517">»Dreamer~</a></div> <br><br></div>
</div></div></div></div></div></div></div></div></div></div><br><br>
• Modifica Colori e StiliCODICEbody {background-color: #000; background: url(http://dumpshare.net/images/618sfondobottom.jpg) bottom center repeat-x, url(http://dumpshare.net/images/853sfondotop.jpg) top center repeat-x, url(http://dumpshare.net/images/949pattern.jpg); font-family: segoe ui; font-size: 10px; color: #5E6270}
table, div {font-size: 10px; color: #5E6270}
a {font-family: georgia; font-style: italic; font-weight: normal; color: #CFDAF0; text-decoration: none; text-shadow: 0 0 2px #404756}
a:hover {color: #5E6270; padding-left: 15px; text-shadow: 0 0 15px #FFF; transition: all 1s; -moz-transition: all 0.7s; -webkit-transition: all 0.7s; -o-transition: all 0.7s; -moz-transition-duration: 0.7s}
.main6 {border-spacing: 0}
/* MENU principale */
.menuwrap {font-size: 12px; background: #C8CDD8; background: linear-gradient(#C8CDD8,#56627C); box-shadow: 0 1px 5px #CFDAF0; border-bottom: 1px solid #AEB7CA}
.menuwrap .avatar {margin-top: 5px; width: 95px; z-index: 9; position: absolute; overflow: visible}
.menuwrap .avatar img {max-width: none; width: 45px; height: 45px; border: 1px solid #09090A; border-radius: 100px; box-shadow: 0 0 5px #CFDAF0}
.menuwrap #nick {margin-left: 55px}
.menuwrap li:first-child:hover #nick {margin-left: 30px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; text-shadow: none}
.menuwrap li:first-child:hover .avatar {padding-top: 2px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; color: #74432E; text-shadow: none}
.menuwrap li:first-child:hover .avatar img {max-width: none; width: 20px; height: 20px; border: 1px solid #C9CC68; border-radius: 0; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; color: #74432E; text-shadow: none}
.menuwrap li {line-height: 2.6em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 11px; color: #CFDAF0; text-decoration: none; font-family: georgia; font-style: italic; font-weight: normal; text-shadow: 0 0 2px #404756}
.menuwrap a:hover {color: #09090A; text-shadow: 0 1px 0 #98A0B0; border: 0}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* esci e news */
.menuwrap b {color: #FFF}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 2px 5px; color: #FFF; text-shadow: none; background: #56627C; border-radius: 6px}
.menuwrap form {padding: 0 11px 0 5px}
/* MENU contestuale(dropdown) */
.menu > a:hover, .menu:hover > a {margin-top: 0; background: url('http://dumpshare.net/images/975freccia.png') no-repeat bottom; transition: none}
.menu ul {width: 14em; margin-top: -3px; border-radius: 3px; background: linear-gradient(#8595B3,#53617C); border: none; border-radius: 2px; -moz-border-radius: 2px; box-shadow: 0 1px 5px #CFDAF0, 1px 0 5px #CFDAF0, -1px 0 5px #CFDAF0}
#right .menu ul {margin-left: -2em}
.menu li {padding: 0; margin-top: 6px; line-height: 1.4em; background: transparent}
.menu li strong {padding: 3px 8px; color: #FFF}
.menu li a {width: 13.6em; padding: 3px 8px !important; font-size: 11px; text-shadow: 0 0 2px #404756; color: #CFDAF0}
.menu li a:hover, .menu li:hover > a {border: none; transition: none}
.menu li a:hover {background: url('http://dumpshare.net/images/923luce.png') center right no-repeat, url(http://dumpshare.net/images/442menuahover.png) repeat-x}
/* SUB MENU contestuale(dropright) */
/* Sposta msg pvt */
.submenu.alternative ul {border-top: 1px solid #080808; margin-top: -2px}
.submenu.alternative li:first-child {padding: 3px 4px; border-top: 0}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 10px}
.menuwrap label:hover {color: #FFF}
.menuwrap input {padding: 2px; font-size: 11px; text-shadow: 0 1px 0 #FFF; border: 1px solid #F5F5F5; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0; border-radius: 4px; color: #56627C; font-family: georgia; font-style: italic; font-weight: normal}
.menuwrap input:hover {cursor: pointer; background: #F2F2F2}
.menuwrap input:focus {cursor: default; background: #F2F2F2; outline: none; box-shadow: 0 1px 5px #E0E0E0}
.menuwrap input[type=submit] {padding: 2px; text-shadow: 0 1px 0 #FFF; color: #56627C; border-radius: 4px;
background: #F2F2F2; border: 1px solid #F5F5F5; box-shadow: 0 2px 6px rgba(0, 0, 0, .5), inset 0 1px rgba(255, 255, 255, .3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(0, 0, 0, .3)}
.menuwrap input[type=submit]:hover {color: #000; background: #F2F2F2}
/* CERCA */
.menuwrap .search input {padding-right: 25px; text-shadow: 0 1px 0 #FFF; border: 1px solid #F5F5F5; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.menuwrap .search input:hover {background-color: #F2F2F2; color: #09090A; text-shadow: none}
.menuwrap .search input:focus {background-color: #F2F2F2; background-position: none; color: #09090A; text-shadow: none}
/* SCRITTE ESTERNE */
.nav {font-size: 12px; background-color: #000}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 56%}
.stats .border {width: 57%}
/* COLORI LISTA UTENTI ATTIVI */
.utente {}
.daconvalidare {}
.gruppo1, .amministratore {color: #FFF}
.gruppo2, .moderatore {color: #56627C}
.gruppo3 {color: #5E6270}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: left; color: #C3C9D5; font-family: georgia; font-style: italic; font-weight: normal; font-size: 19px; text-shadow: 0 0 10px #FFF}
.mback_left {width: 7px; background-image: url(http://dumpshare.net/images/576mbackcenter.png); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(http://dumpshare.net/images/576mbackcenter.png); background-repeat: repeat-x; background-position: bottom}
.mback_right {width: 7px; background-image: url(http://dumpshare.net/images/576mbackcenter.png); background-repeat: no-repeat; background-position: bottom}
.mback {height: 23px; border: 0; background-image: none}
.msub {height: 4px; font-size: 3px}
.msub_left {height: 4px; width: 7px; background-image: url(http://dumpshare.net/images/743subcenter.png); background-repeat: no-repeat}
.msub_center {height: 4px; background-image: url(http://dumpshare.net/images/743subcenter.png); background-repeat: repeat-x}
.msub_right {height: 4px; width: 7px; background-image: url(http://dumpshare.net/images/743subcenter.png); background-repeat: no-repeat}
.mleft_top {width: 8px; background-image: url(http://dumpshare.net/images/195lefttop.png)}
.mleft {width: 8px; background: url(http://dumpshare.net/images/457leftcentertop.png) top left no-repeat, url(http://dumpshare.net/images/456leftcenterbottom.png) bottom left no-repeat, url(http://dumpshare.net/images/814leftcentercenter.png) repeat-y}
.mleft_bottom {width: 8px; height: 4px; background: url(http://dumpshare.net/images/830leftbottom.png) no-repeat}
.mright_top {width: 8px; background-image: url(http://dumpshare.net/images/312righttop.png)}
.mright {width: 8px; background: url(http://dumpshare.net/images/319rightcentertop.png) top left no-repeat, url(http://dumpshare.net/images/721rightcenterbottom.png) bottom left no-repeat, url(http://dumpshare.net/images/367rightcentercenter.png) repeat-y}
.mright_bottom {width: 8px; height: 4px; background: url(http://dumpshare.net/images/337rightbottom.png) no-repeat}
/* SEZIONI FORUM */
.mainbg {background-color: #000}
.title, .foot {height: 24px; background-repeat: repeat-x; background: linear-gradient(#080808,#030303); border: none; margin: 0; padding: 5px}
.ww, .xx, .yy, .zz, .aa, .bb, .cc, .row1 {background: linear-gradient(#080808,#030303)}
.main6 tr:hover .bb, .main6 tr:hover .aa, .main6 tr:hover .xx, .main6 tr:hover .yy, .main6 tr:hover .zz, .main6 tr:hover .ww, .main6 tr:hover .cc {background: #080808; transition: all 1s; -moz-transition: all 0.7s; -webkit-transition: all 0.7s; -o-transition: all 0.7s; -moz-transition-duration: 0.7s}
.web {font-size: 11px}
.web a {font-size: 12px}
.web a:hover {transition: all 1s; -moz-transition: all 0.7s; -webkit-transition: all 0.7s; -o-transition: all 0.7s; -moz-transition-duration: 0.7s; padding-left: 30px; background: url('http://dumpshare.net/images/923luce.png') top left no-repeat, url('http://dumpshare.net/images/287webahover.png') repeat-x}
.board .foot {display: none}
/* STATISTICHE */
.skin_tbl_border {background-color: #000; border: none}
.stats .title2 {text-shadow: 0 0 10px #FFF; font-family: georgia; font-style: italic; height: 32px; padding: 2px 6px 2px 6px}
.border .title2 {padding-left: 21px}
.sunbar, .darkbar, .title3, .row2 {background: linear-gradient(#C8CDD8,#56627C); color: #000; color: #09090A; text-shadow: 0 1px 0 #98A0B0; margin-top: 1px; padding: 7px; font-style: italic; font-weight: normal; font-family: georgia; font-style: italic}
.stats .ww {width: 0%; padding: 6px auto 6px auto}
.stats .aa {width: 100%}
.highlight {color: #986265}
/* SONDAGGIO */
.bar_left {height: 3px; background-color: #E6E6E6; background-image: url(http://dumpshare.net/images/215sond.png)}
.bar {height: 3px; background-image: url(http://dumpshare.net/images/215sond.png); background-color: #E6E6E6; background-repeat: repeat-x}
.bar_right {height: 3px; background-color: #E6E6E6; background-image: url(http://dumpshare.net/images/215sond.png)}
/* DISCUSSIONE */
.nick a {font-size: 12px; text-decoration: none; font-size: 18px}
.left, .right {background: linear-gradient(#080808,#030303)}
.quote, .code {border-radius: 3px; box-shadow: inset 0 0 7px rgba(0, 0, 0, .3); padding: 4px; border: 1px solid #56627C; background: linear-gradient(#C8CDD8,#56627C); color: #000; text-shadow: 0 1px 0 #98A0B0}
hr {color: #5176B5}
.u_status dd {color: #FFF}
.fancyborder {background-color: #F5F9FD; border: 1px solid #C2CFDF}
.edit {font-size: 0; color: transparent}
.bottomborder {border-bottom: #666 dashed 1px}
.signature {line-height: 150%}
.sep {height: 0}
.topic .mleft, .topic .mright, .topic .mleft_top, .topic .mright_top, .topic .mback_right, .topic .mback_left, .topic .mback_center, .topic .mleft_bottom, .topic .mright_bottom, .topic .msub_center, .topic .msub_right, .topic .msub_left {background: #000}
.topic .mleft, .topic .mleft_top, .topic .mleft_bottom {border-left: 1px solid #5E6270}
.topic .mright, .topic .mright_top, .topic .mright_bottom {border-right: 1px solid #5E6270}
.topic .msub_center, .topic .msub_right, .topic .msub_left, .topic .mleft_bottom, .topic .mright_bottom {border-bottom: 1px solid #5E6270}
.topic .mback_right, .topic .mback_left, .topic .mback_center, .topic .mleft_top, .topic .mright_top {border-top: 1px solid #5E6270}
/* MESSENGER */
.msg_main {background: linear-gradient(#080808,#030303); line-height: 150%}
.title3 {margin: none}
.row3 {background: linear-gradient(#080808,#030303)}
.msg .nick a {text-decoration: none}
.msg .details p {color: #5176B5; line-height: 150%}
.color {font-size: 12px; line-height: 160%}
.alert {background-color: #F4E7EA; border: 1px solid #986265; color: #986265; padding-left: 1px; padding-right: 1px}
.alert .textinput, .alert .forminput {border: 1px solid #986265}
.info {background-color: #F0F5FA; border: 1px solid #C2CFDF; color: #222; padding-left: 1px; padding-right: 1px}
.pagetitle, .pagetitle a:hover {color: #FFF; font-size: 17px; font-weight: normal; font-style: italic; line-height: 120%; letter-spacing: -1px}
/* PROFILO UTENTI */
.title2 {height: 28px; background: linear-gradient(#080808,#030303); border-bottom: none; color: #FFF; font-size: 17px; font-weight: normal; box-shadow: inset 0 3px 5px #191B1E; font-style: italic}
.profile .title2 {border-bottom: none}
/* INPUT */
.textinput {border-radius: 4px; font-size: 8.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #000; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.foot .forminput, .darkbar .forminput, .row1 .forminput {border-radius: 4px; font-size: 8pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #000; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.forminput {border-radius: 4px; font-size: 11px; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #000; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.input {border-radius: 4px; font-size: 7.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #000; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
.codebuttons {border-radius: 4px; font-size: 7.5pt; font-family: tahoma; vertical-align: middle; text-shadow: 0 1px 0 #FFF; border: 1px solid #FFF; color: #000; background: linear-gradient(#F2F2F2,#E6E6E6); box-shadow: inset 0 2px 6px #E0E0E0}
/* TAG BOARD */
.tag .aa {background-color: #070707; background-image: none; border: none}
.tag .ww {background-color: #000000; background-image: none; border: none}
• Modifica Immagini (selezionando la voce "Aggiorna tramite la modifica rapida")CODICEA_STAR:∞
GRADO_ADMIN:
GRADO_MOD:
HEADER_TILE:http://img.forumfree.net/index_file/spacer.gif
TILE_BACK:http://img.forumfree.net/index_file/spacer.gif
TILE_SUB:http://img.forumfree.net/index_file/spacer.gif
A_REPLY:REPLY ~
A_POST:TOPIC ~
A_POLL:POLL
A_POLLONLY_B:CHIUSO ~
A_LOCKED_B:CHIUSO ~
M_REPLY:REPLY ~
M_ADDMEM:ADD ~
M_DELETE:DELETE
M_UNREAD:<img src='http://i.imgur.com/QYkvZ.png' width='16' height='16' alt='B_NEW'>
M_READ:<img src='http://i.imgur.com/1iYb9.png' width='16' height='16' alt='B_POLL_NN'>
C_ON:<img src="http://dumpshare.net/images/407on.png" width="40" height="41" alt="C_ON">
C_OFF:<img src="http://dumpshare.net/images/832off.png" width="31" height="18" alt="C_OFF">
C_ON_RES:<img src="http://dumpshare.net/images/407on.png" width="40" height="41" alt="C_ON_RES">
C_OFF_RES:<img src="http://dumpshare.net/images/832off.png" width="31" height="18" alt="C_OFF_RES">
C_LOCKED:<img src="http://dumpshare.net/images/407on.png" width="40" height="41" alt="C_LINK">
F_ACTIVE:<img src="http://dumpshare.net/images/193active.png" width="35" height="11" alt="F_ACTIVE">
F_STATS:<img src="http://dumpshare.net/images/371stats.png" width="29" height="11" alt="F_STATS">
B_NEW:<img src='http://i.imgur.com/QYkvZ.png' width='16' height='16' alt='B_NEW'>
B_NORM:<img src='http://i.imgur.com/1iYb9.png' width='16' height='16' alt='B_NORM'>
B_HOT:<img src='http://i.imgur.com/Dx6Gv.png' width='16' height='16' alt='B_HOT'>
B_HOT_NN:<img src='http://i.imgur.com/5g1iI.png' width='16' height='16' alt='B_HOT_NN'>
B_POLL:<img src='http://i.imgur.com/QYkvZ.png' width='16' height='16' alt='B_POLL'>
B_POLL_NN:<img src='http://i.imgur.com/1iYb9.png' width='16' height='16' alt='B_POLL_NN'>
B_MOVED:<img src='http://i.imgur.com/guy7r.png' width='16' height='16' alt='B_MOVED'>
B_LOCKED:<img src='http://i.imgur.com/Ctesg.png' width='16' height='16' alt='B_LOCKED'>
NEW_POST:<img src='http://i.imgur.com/QYkvZ.png' width='16' height='16' alt='NEW_POST'>
B_PIN:<img src='http://i.imgur.com/rEi9e.png' width='24' height='24' alt=''>
B_ANNUNCIO:<img src='http://i.imgur.com/rEi9e.png' width='24' height='24' alt=''>
P_DELETE:delete ~
P_EDIT:edit ~
P_QUOTE:quote
P_MSG:mp
P_EMAIL:email
P_WEBSITE:www
P_CONTACTS:contacts
P_UP:http://skin.forumfree.net/985/up.png
F_NAV:●
F_NAV_SEP:»
ICON_COMMUNITY:http://skin.forumfree.net/social/bf-icon.png
ICON_RSS:http://img.forumfree.net/index_file/icon_rss.png
ICON_MEMBERS:http://img.forumfree.net/style_images/52/icon_members.png
ICON_HELP:http://img.forumfree.net/style_images/52/icon_help.png
LOADING:http://img.forumfree.net/index_file/load.gif
EMOTICONS:http://skin.forumfree.net/2097/icon4.png
EMOTICONS2:http://skin.forumfree.net/2097/icon2.png
FULL_EDITOR:http://img.forumfree.net/index_file/full.png
HELP:http://img.forumfree.net/index_file/help.png
COLOR:http://img.forumfree.net/index_file/color.png
HTML:http://img.forumfree.net/index_file/html.png
TOPIC_ICON1:http://i.imgur.com/Kk5DG.png
TOPIC_ICON2:http://skin.forumfree.net/2097/icon2.png
TOPIC_ICON3:http://i.imgur.com/FYS9Z.png
TOPIC_ICON4:http://i.imgur.com/IimLZ.png
TOPIC_ICON5:http://i.imgur.com/Hk1nQ.png
TOPIC_ICON6:http://i.imgur.com/C2pf0.png
TOPIC_ICON7:http://i.imgur.com/9MI7D.png
TOPIC_ICON8:http://i.imgur.com/PJ1kI.png
TOPIC_ICON9:http://i.imgur.com/hvavw.png
TOPIC_ICON10:http://i.imgur.com/TuNCD.png
TOPIC_ICON11:http://i.imgur.com/S9m41.png
TOPIC_ICON12:http://i.imgur.com/PsY6o.png
TOPIC_ICON13:http://i.imgur.com/3Ubnr.png
TOPIC_ICON14:http://i.imgur.com/dfyK4.png
CAT_IMG:<img src='http://i.imgur.com/wr41S.png' width='16' height='16' alt='CAT_IMG'>
PAG:<img src='http://i.imgur.com/wr41S.png' width='16' height='16' alt='CAT_IMG'>
ONLINE:ONLINE ∞
OFFLINE:OFFLINE ∞
ANONIMO:ANONIMO ∞
IMPORTANTE:<b>Importante:</b>
ANNUNCIO:<b>Annuncio:</b>
SONDAGGIO:<i>Sondaggio:</i>
SPOSTATO:<i>Spostato:</i>
THUMBS_UP:http://img.forumfree.net/index_file/thumbs_up.png
THUMBS_DOWN:http://img.forumfree.net/index_file/thumbs_down.png
• Modifica Sfondo
LASCIARE VUOTO
• Modifica LogoCODICEhttp://dumpshare.net/images/686skin_03.png
Edited by •Sofficina~ - 5/7/2014, 21:27. -
•Lucy~.
User deleted
è molto bella!  .
. -
.
Kat, inutile dire che mi piace pure questa u.u sei davvero bravissima! . -
*Kriss*.
User deleted
Bella, sopratutto per il fatto che mi piacciono le skin scure  .
. -
.
Bellissima skin! . -
MultiPAH.
User deleted
Bellissima e semplice! .
Constellation |